
How to download and install fonts on your computer
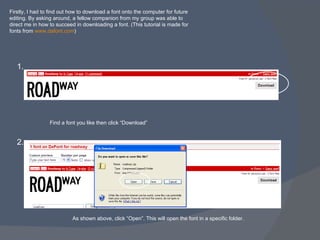
- 1. Firstly, I had to find out how to download a font onto the computer for future editing. By asking around, a fellow companion from my group was able to direct me in how to succeed in downloading a font. (This tutorial is made for fonts from www.dafont.com ) 1. 2. Find a font you like then click “Download” As shown above, click “Open”. This will open the font in a specific folder.
- 2. 3. 4. 5. File Extract all. This will enable you to extract the file into a folder of your choice. The next two steps are simple, click next both times as there is no need for any change.
- 3. The fonts will then appear in an unzipped folder, which enables you to copy them into a folder of your choice. Once again, no need for change so click “next” 6. 7.
- 4. Now, Help Help and Support Centre then type “Fonts” in the search bar. The computer will then search for all requests about fonts. 8. 9.
- 5. Click on the “Full-text Search Matches” followed by clicking No. 5 – Add a new font to your computer then click No.1 and open the fonts folder then you’re almost done. 10. 11.
- 6. Last two steps. File Install New Font. Then once you have located your folder of where you’ve saved the fonts in, click on the “True type”, un-tick the box at the bottom and click ok. Congratulations the font is now installed. 12. 13.
- 7. How I created the front cover
- 8. Using the scale tool, I was able to skew my graphic to become a final design. Create a box graphic Insert text and choose font and colour Edit the text and graphic with a drop shadow and glow Final design.
- 9. I wanted to get the image to be in front of the masthead. To do this I had to make a copy of the image and cut out the head, then insert the head as a new layer to overlap the masthead. I used the lasoo tool to cut out part of the image which I then copied. I pasted the new image as a new layer which overlapped the masthead. I slowly cut out the black that I didn’t need which just left the head so the image looked as if it had never been edited.
- 10. How I created my contents
- 11. To create the signature, I simply downloaded another font of www.dafont.com by using the previous tutorial Firstly, I created a box using the rectangle tool. I then added the text “Cover Story” and edited the graphic with a drop shadow and a black outline.
- 12. How I created the double page spread.
- 13. By adjusting the transparency, I was able to maintain the image’s appearance in the background without it being too distorted. I adjusted the image to keep the continuity of the house style. To do this, I had to crop the image, and then with the Scale tool, flip my image in a mirrors reflection.