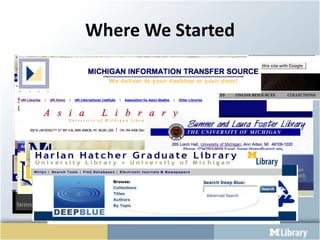
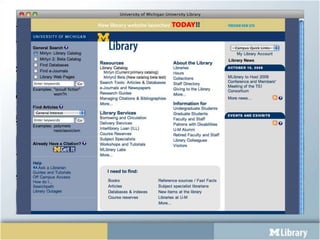
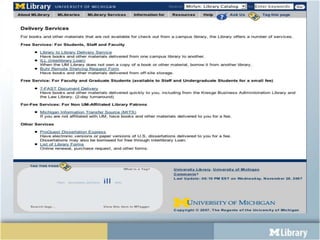
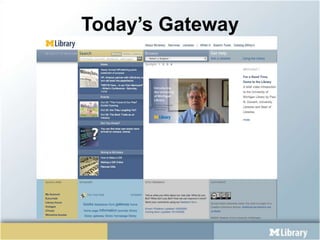
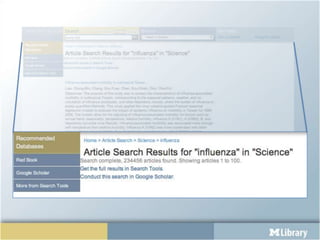
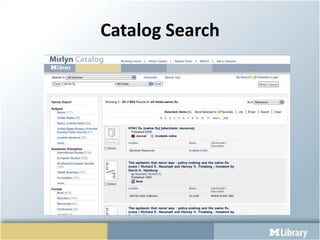
Webpages, research guides from Springshare’s LibGuides, licensed content, full-text journals, subject experts, digital collections ... and books online and offline. How is a library patron to figure out what’s what in this complex environment? Using independently developed tools from various systems to build a seamless whole, the UM library rebuilt its website, bringing the information patrons want into the forefront and the byzantine path to get it in the background. Speakers share results of extensive user studies, how they iteratively designed the site, and discuss the opensource technologies (Solr, Lucene, Drupal, XML, VuFind) that make it work. Mike Creech, Karen Reiman-Sendi, and Ken Varnum of the University of Michigan Library.