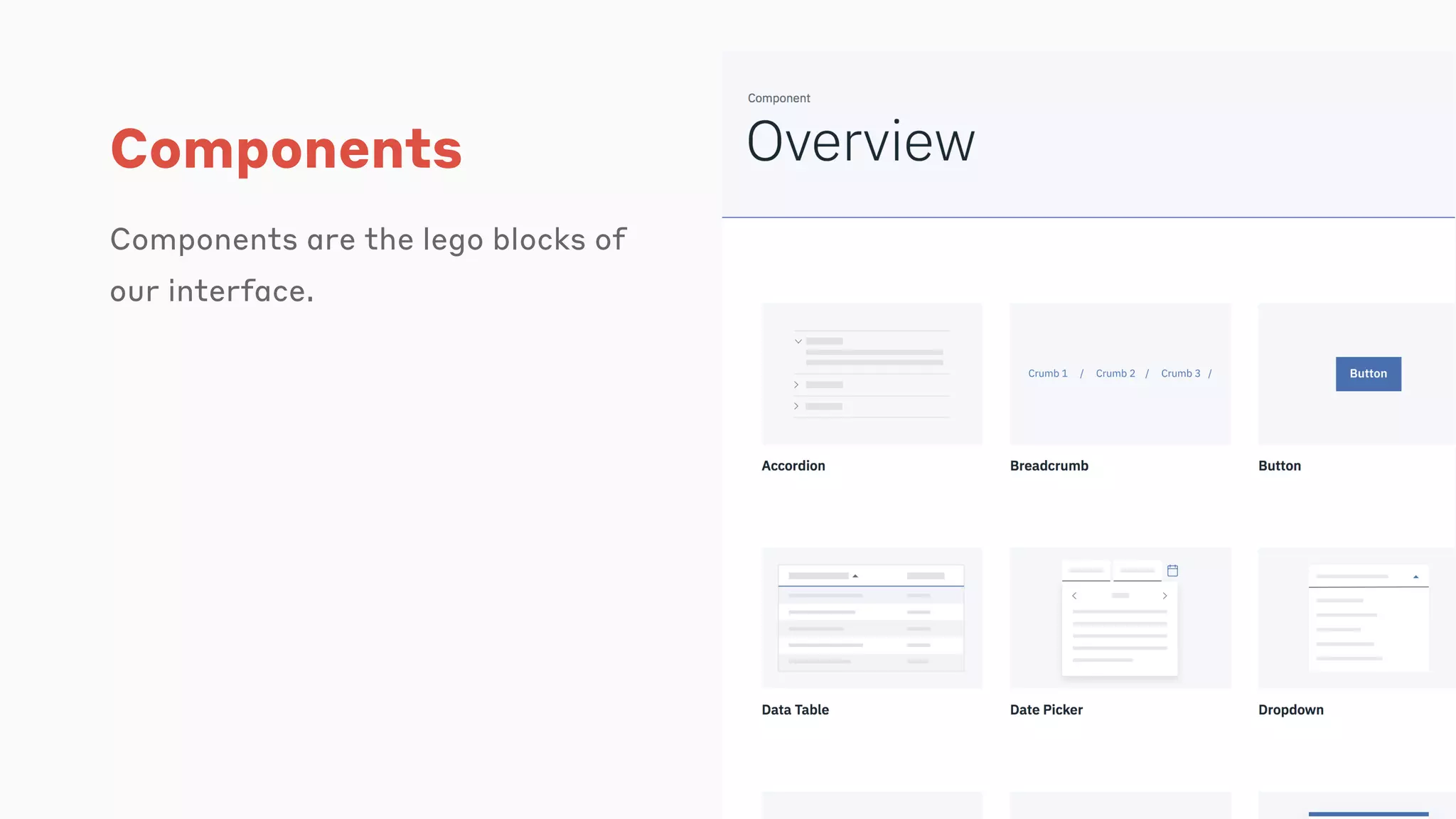
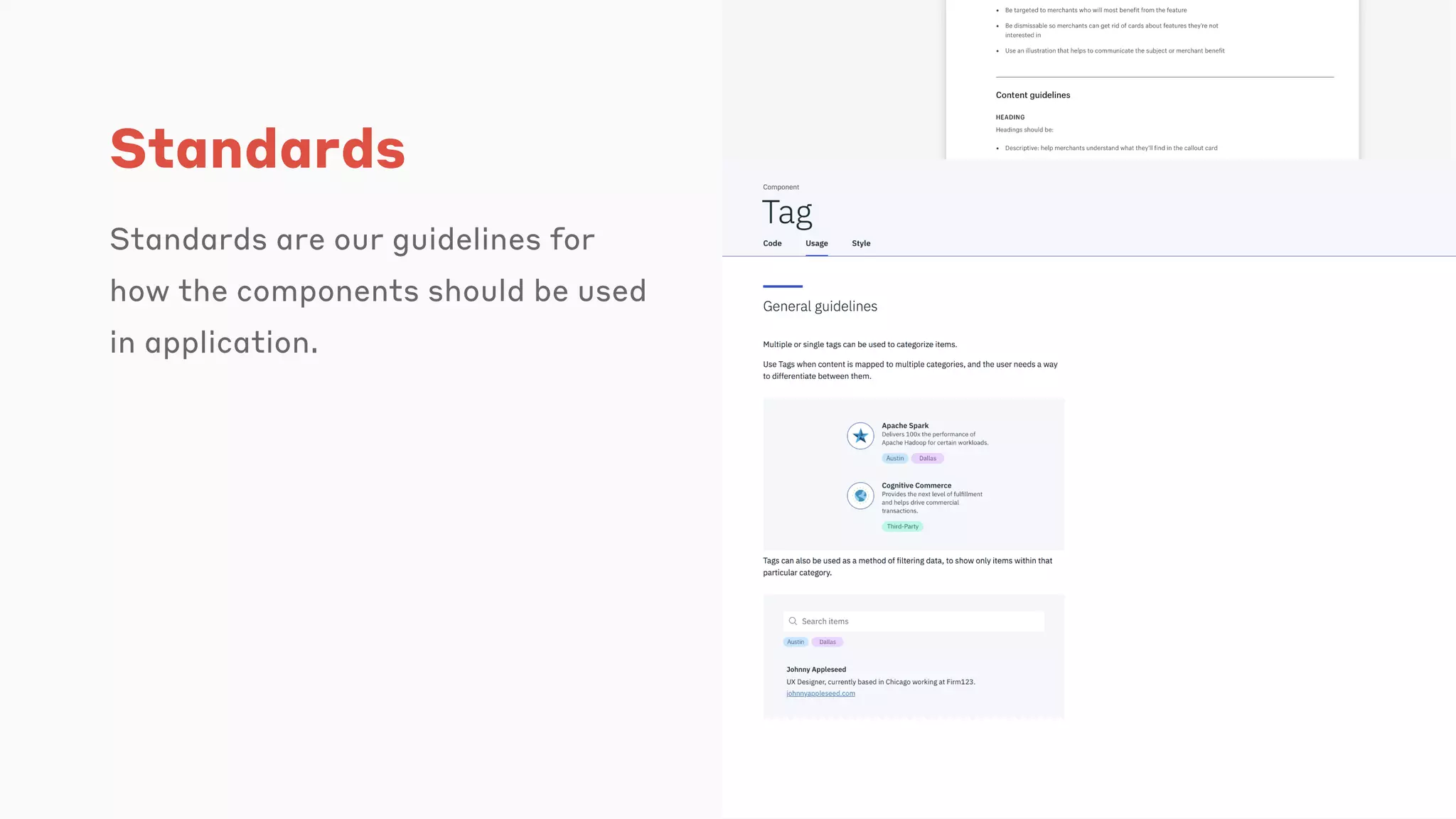
Courtney Bradford discusses the importance of design systems in enhancing collaboration, improving usability, and fostering consistent design across teams. She emphasizes that design systems help understand customer needs and create impactful experiences, offering a structured approach to develop user-centric interfaces. The document outlines various components, guidelines, and principles that contribute to building effective design systems.










































































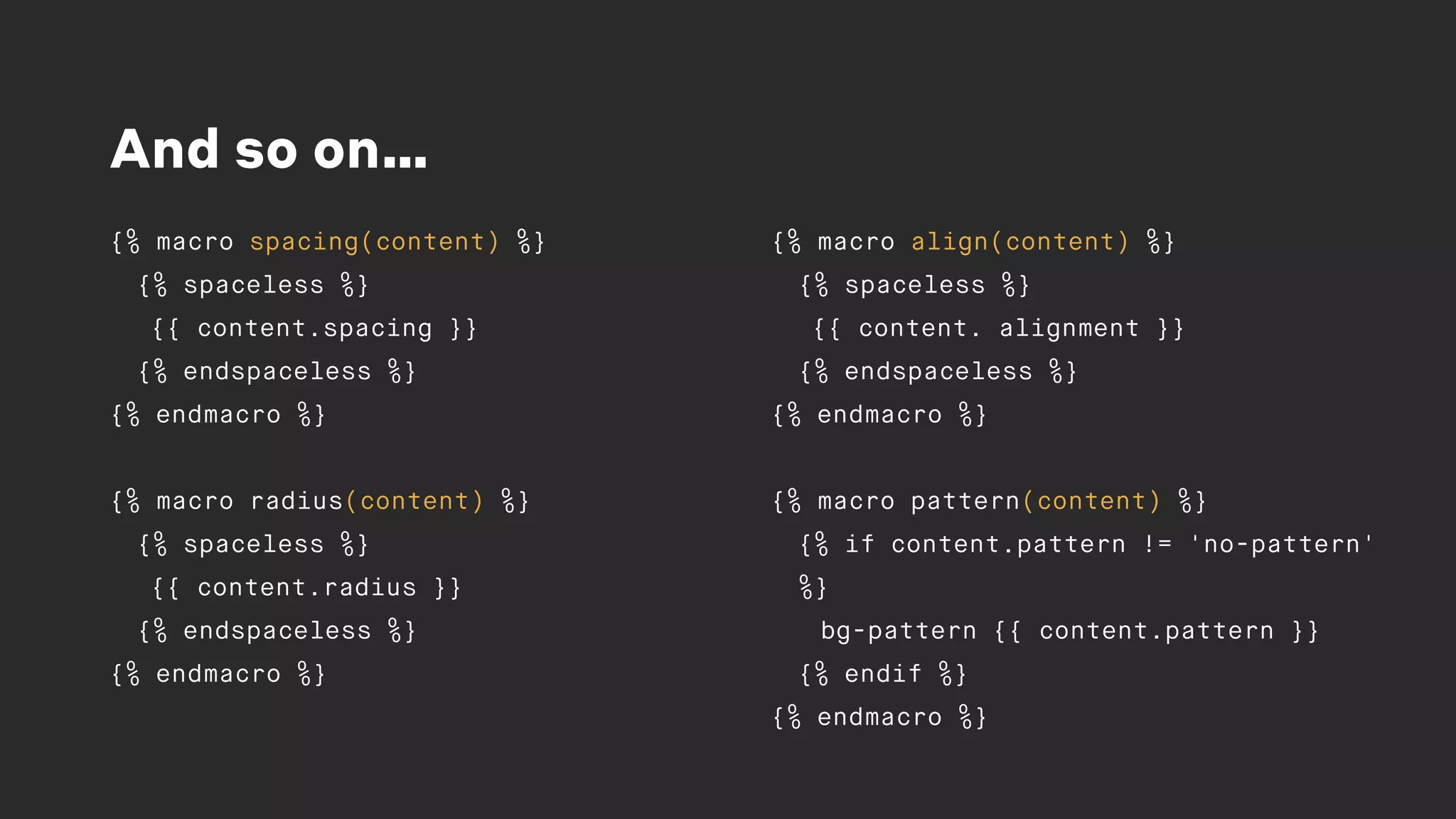
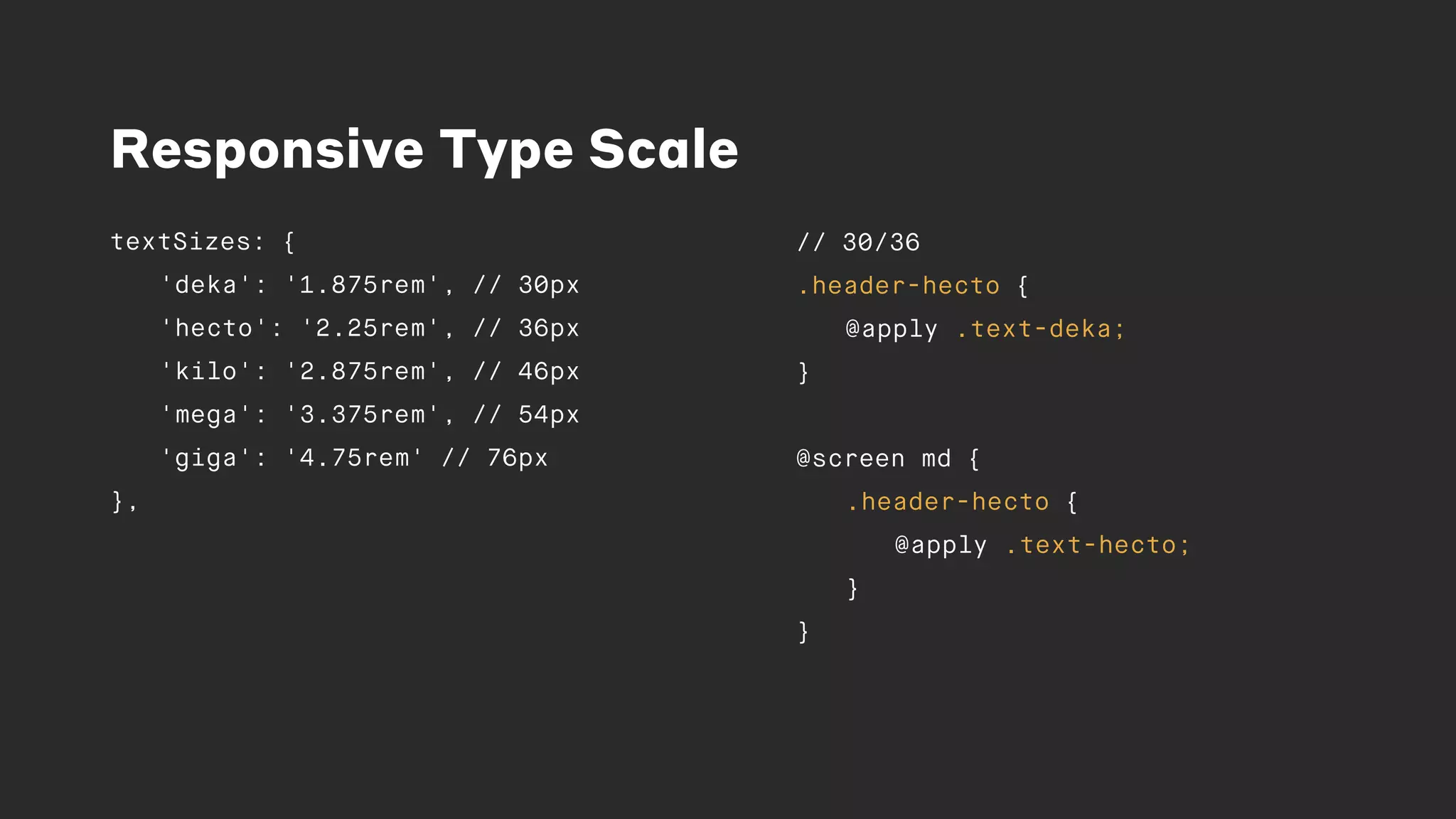
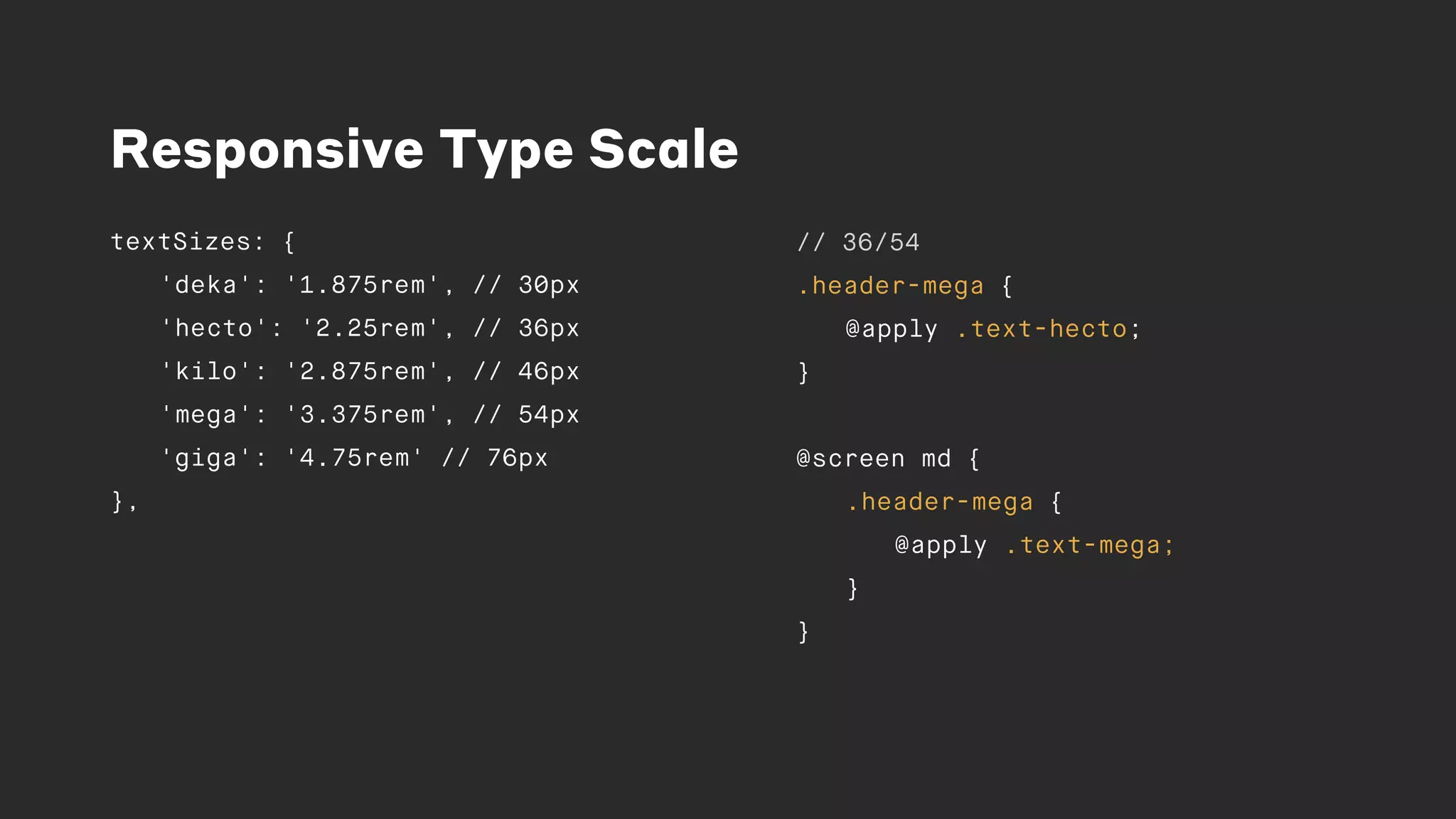
![Tailwind.js
module.exports = {
textSizes: {
'xs': '.75rem', // 12px
'sm': '.875rem', // 14px
'base': '1rem', // 16px
}
},
modules: {
textSizes: [‘responsive']
}
Config
.text-xs {font-size: .75rem;}
@media (min-width: 576px) {
.sm:text-xs {
font-size: .75rem;
}
}
@media (min-width: 768px) {
.md:text-xs {
font-size: .75rem;
}
}
Output](https://image.slidesharecdn.com/dotall2018design-processes-and-systems-in-craft-by-courtney-bradford09-26-2018-180927122523/75/Design-Processes-and-Systems-in-Craft-75-2048.jpg)












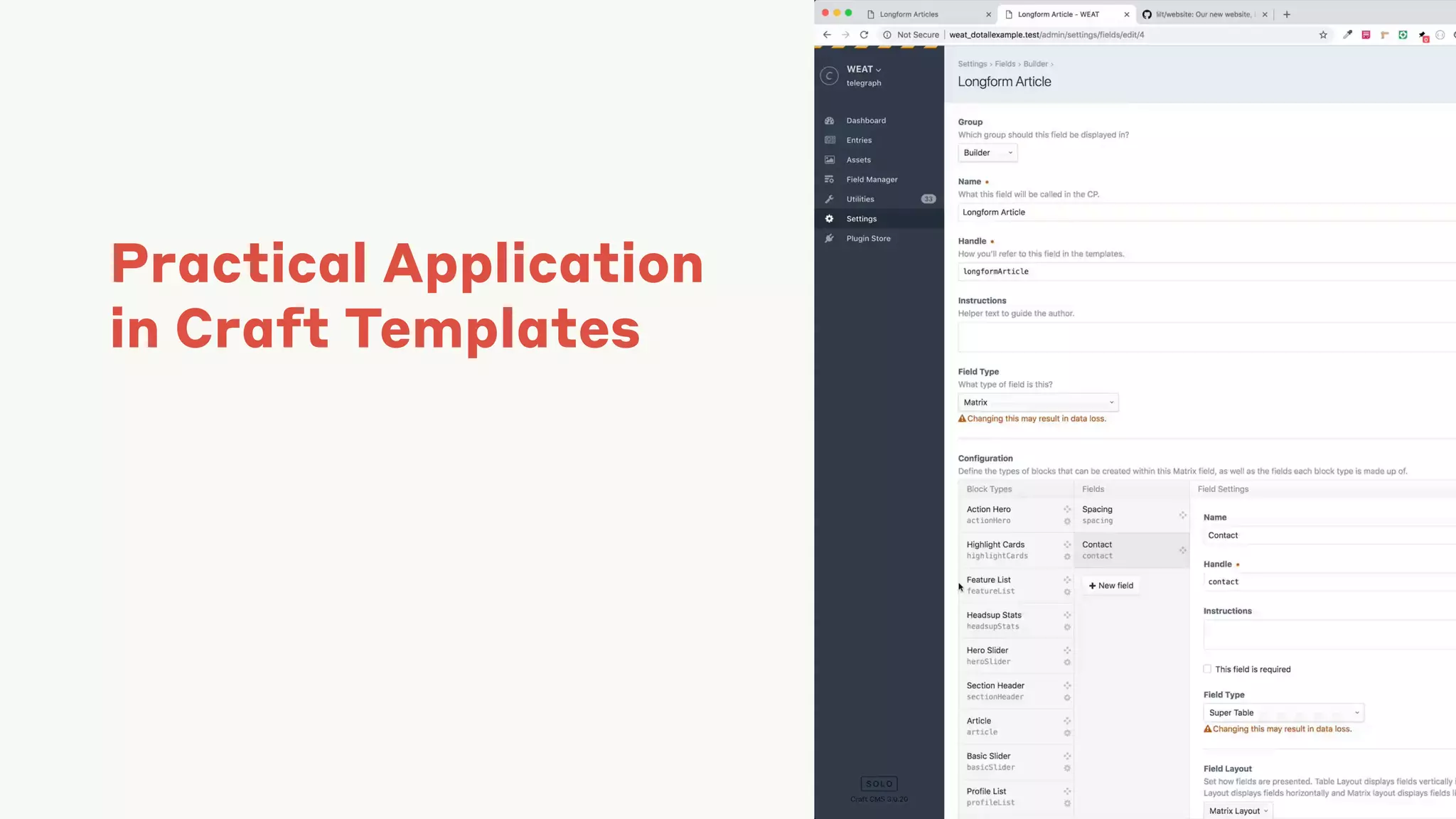
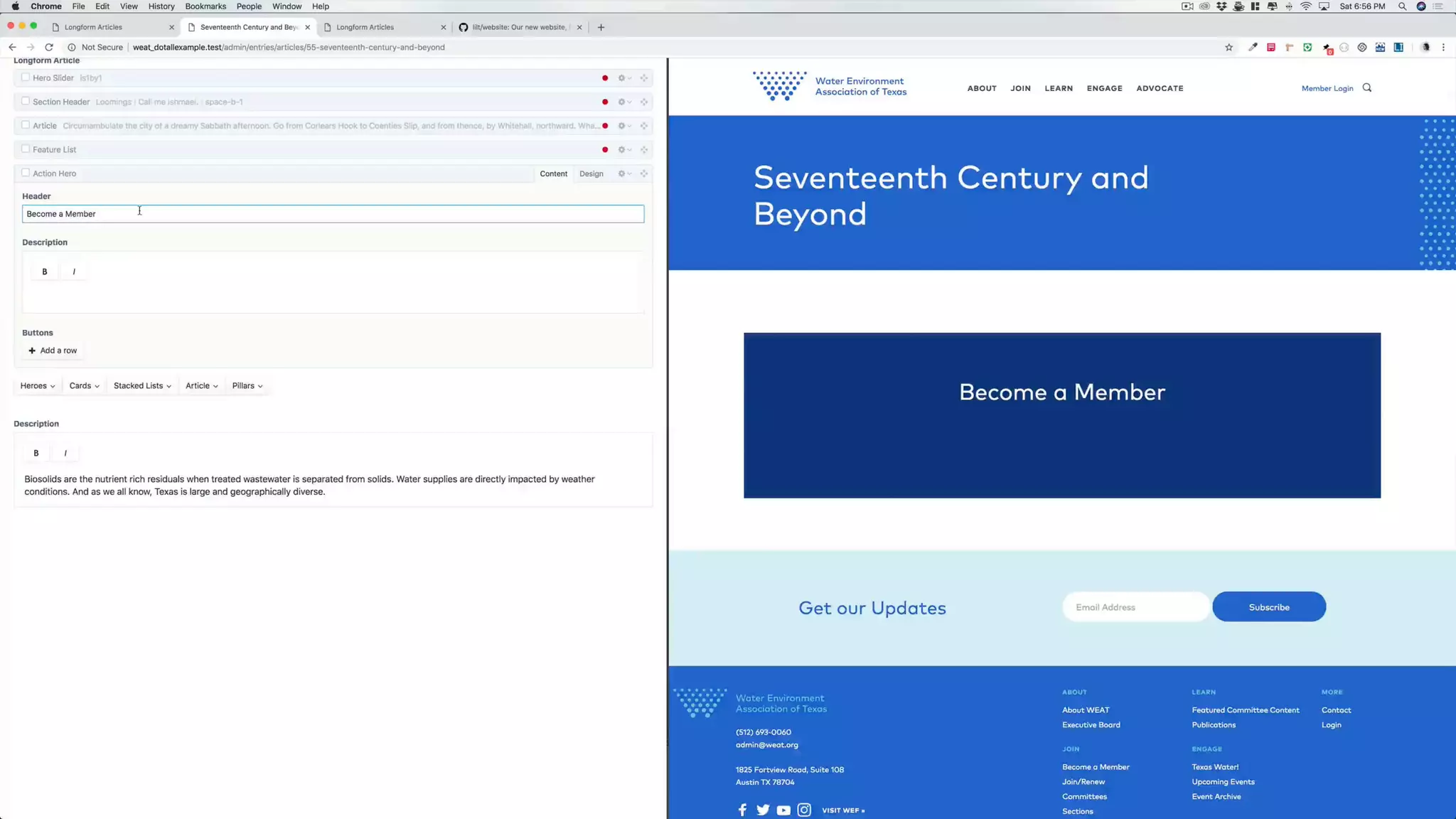
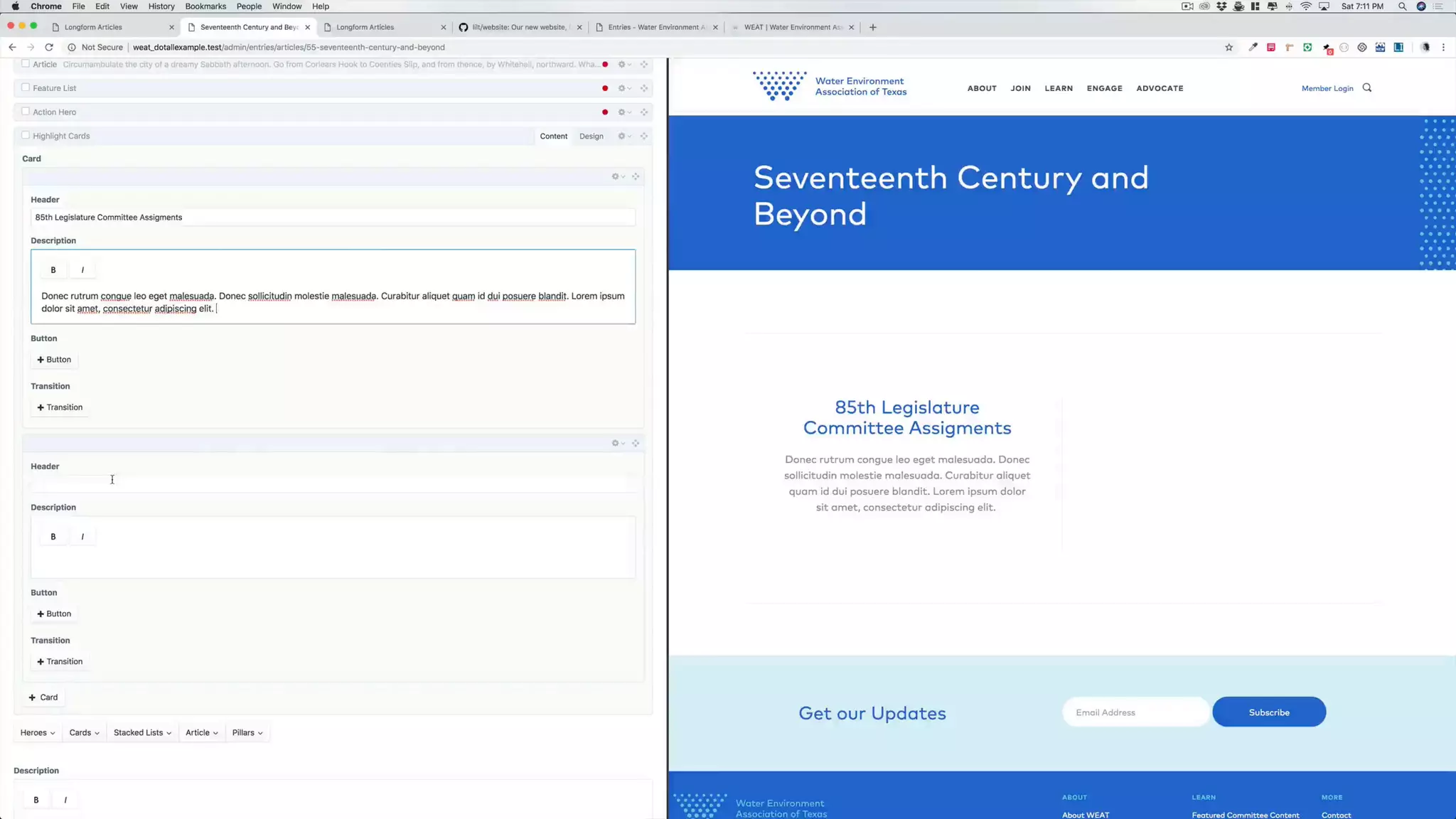
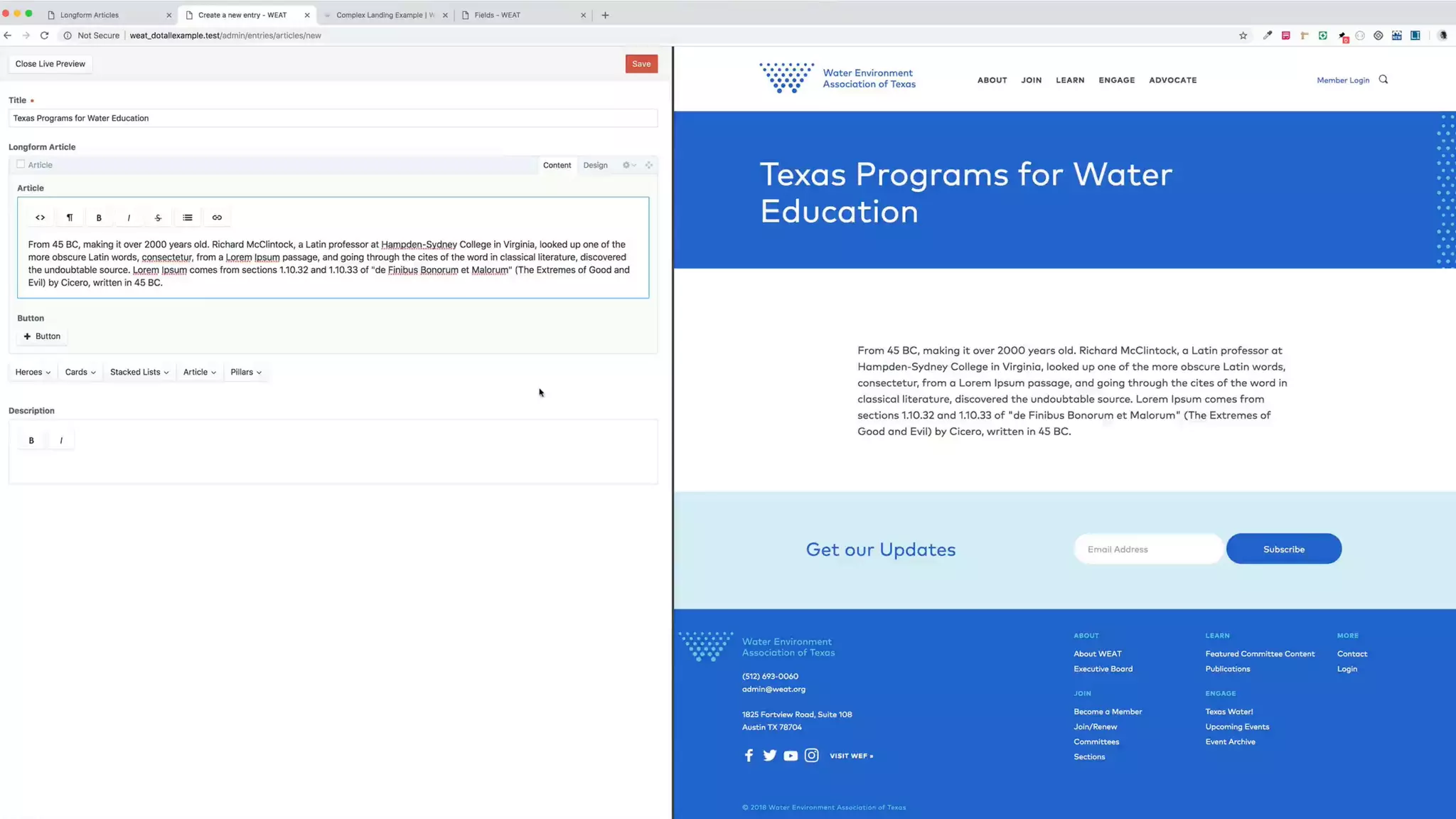
![[EXPORT VIDEO]
Of Craft Fields being
built](https://image.slidesharecdn.com/dotall2018design-processes-and-systems-in-craft-by-courtney-bradford09-26-2018-180927122523/75/Design-Processes-and-Systems-in-Craft-88-2048.jpg)