More Related Content
PPTX
PPTX
ActionCableのクライアントはRails外から利用できるのか PPTX
通信プロトコルから見る艦隊これくしょん on 第十回 カーネル/VM探検隊 PDF
PDF
PPTX
PPTX
PDF
Viewers also liked
PPTX
PDF
PDF
PDF
PDF
PPT
PPTX
KEY
第3回Twitter API勉強会 - ストリーミングAPI #twtr_hack PDF
JDK9 Features (Summary, 31/Jul/2015) #JJUG PDF
Introduction to AWS X-Ray PDF
What's new with Serverless PDF
失敗から学ぶAPI設計 #ccc_h4 #jjug #jjug_ccc JJUG CCC 2013 Spring PDF
PDF
PDF
Similar to テンプレートエンジンの話 #jjug
PDF
Introduction to web development 1 PPTX
PDF
JavaScript時代のJava #kansumiB7 #kansumi PDF
Html5で作るiPhoneアプリケーション2010 PPTX
LiBRA 02.2019 / インフラとプラットフォーム PPTX
LiBRA 10.2018 / インフラ・ストラクチャー編 More from Yusuke Yamamoto
PDF
Java デバッガ活用術 ~勘デバッグ・print デバッグから抜けだそう~ #jjug_ccc #ccc_h4 PDF
Excel方眼紙アプリケーションサーバと侍の新機能 #jjug PDF
Troubleshooting Slowdowns, Freezes, Deadlocks : Introduction to Thread Dump #... PDF
カジュアルにスレッドダンプ - @yusuke #javacasual PDF
Twitter4jハンズオン 5/1 #twtr_hack PDF
Twitter API最新事情 - API Meetup Tokyo #1 #apijp PDF
Botを使った業務効率化 / Java8を使ったBot実装効率化 @yusuke #jjug PDF
HerokuでJava7 #herokujp #waza PDF
JavaOne2016 #CON5929 Time-Saving Tips and Tricks for Building Quality Java Ap... PDF
株式会社サムライズム@samuraismがcoincheck for ECを使ってビットコイン決済に対応した話 #gbdaitokai PDF
2013年3月20日 Tech Compass #tecomp #きのこる PDF
PDF
誰も知らない IntelliJ IDEA凄技100選 #kotlin_sansan PDF
Java Küche 2016 #JavaKueche PDF
Java Küche 2016 LT 在室状況自動通知ボット #JavaKueche PDF
これからはじめるGit、GitHub #stapy PDF
株式会社サムライズム 新製品発表会 物理イカリングのご紹介 #gbdaitokai PDF
WebStormから始まる快適Web開発ワークフロー #html5jk PDF
データクラスから始めるKotlin / JetBrainsに行ってきました #kotlin_kansai #jkug PDF
リーンスタートアップ x Java #jjug #jjug_ccc #ccc_h4 テンプレートエンジンの話 #jjug
- 1.
- 2.
- 3.
- 4.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 13.
- 15.
- 17.
- 18.
- 19.
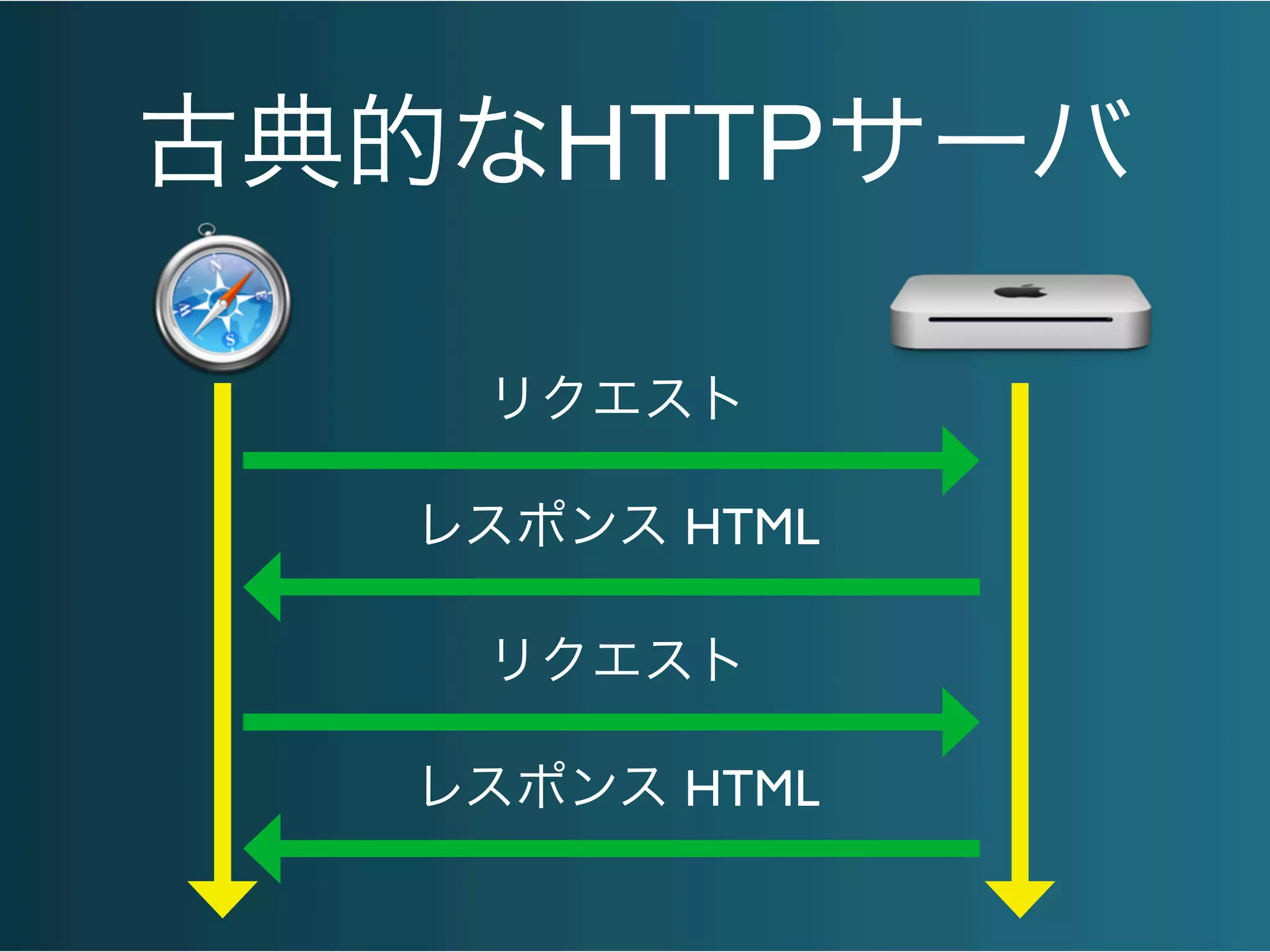
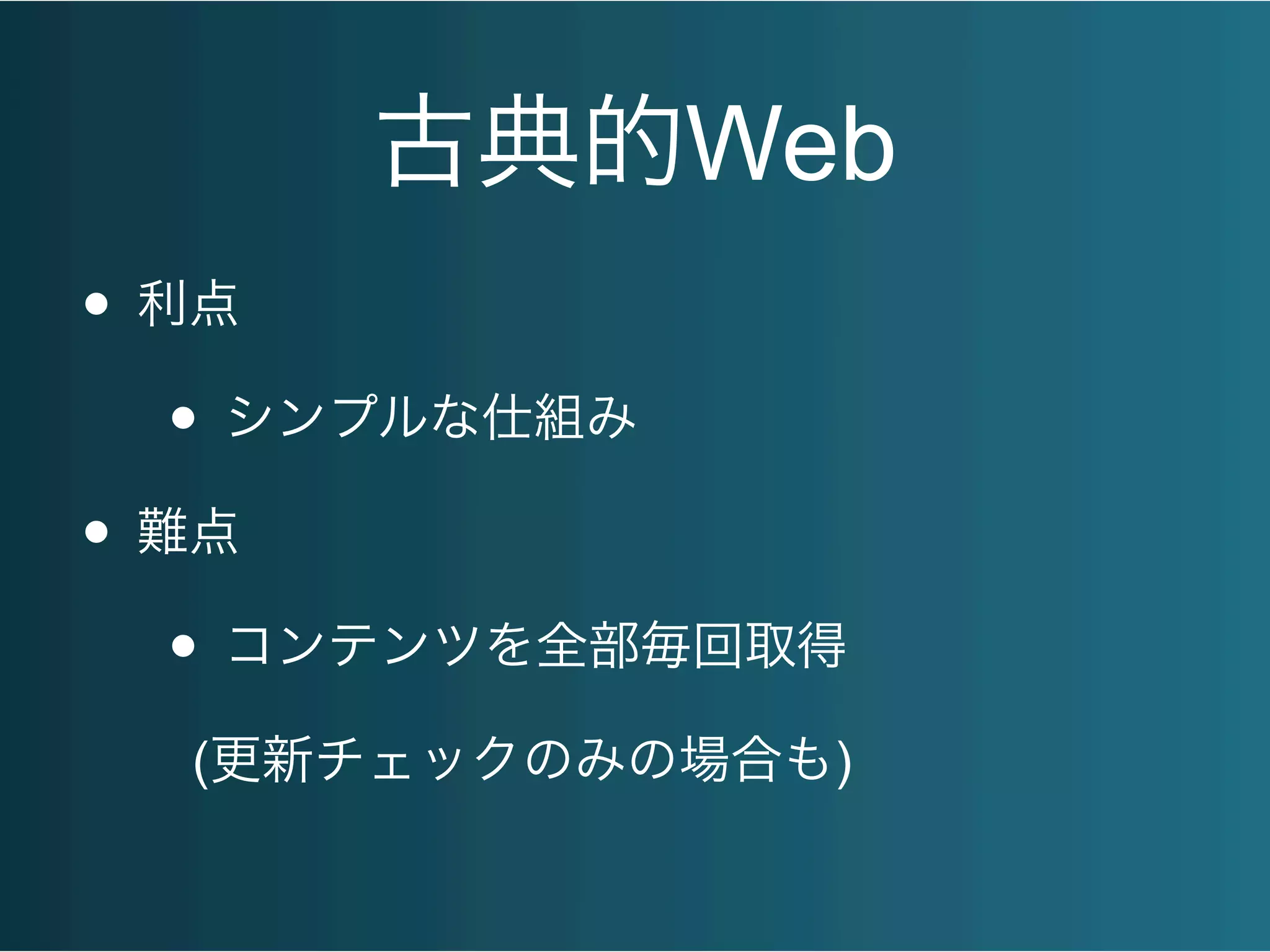
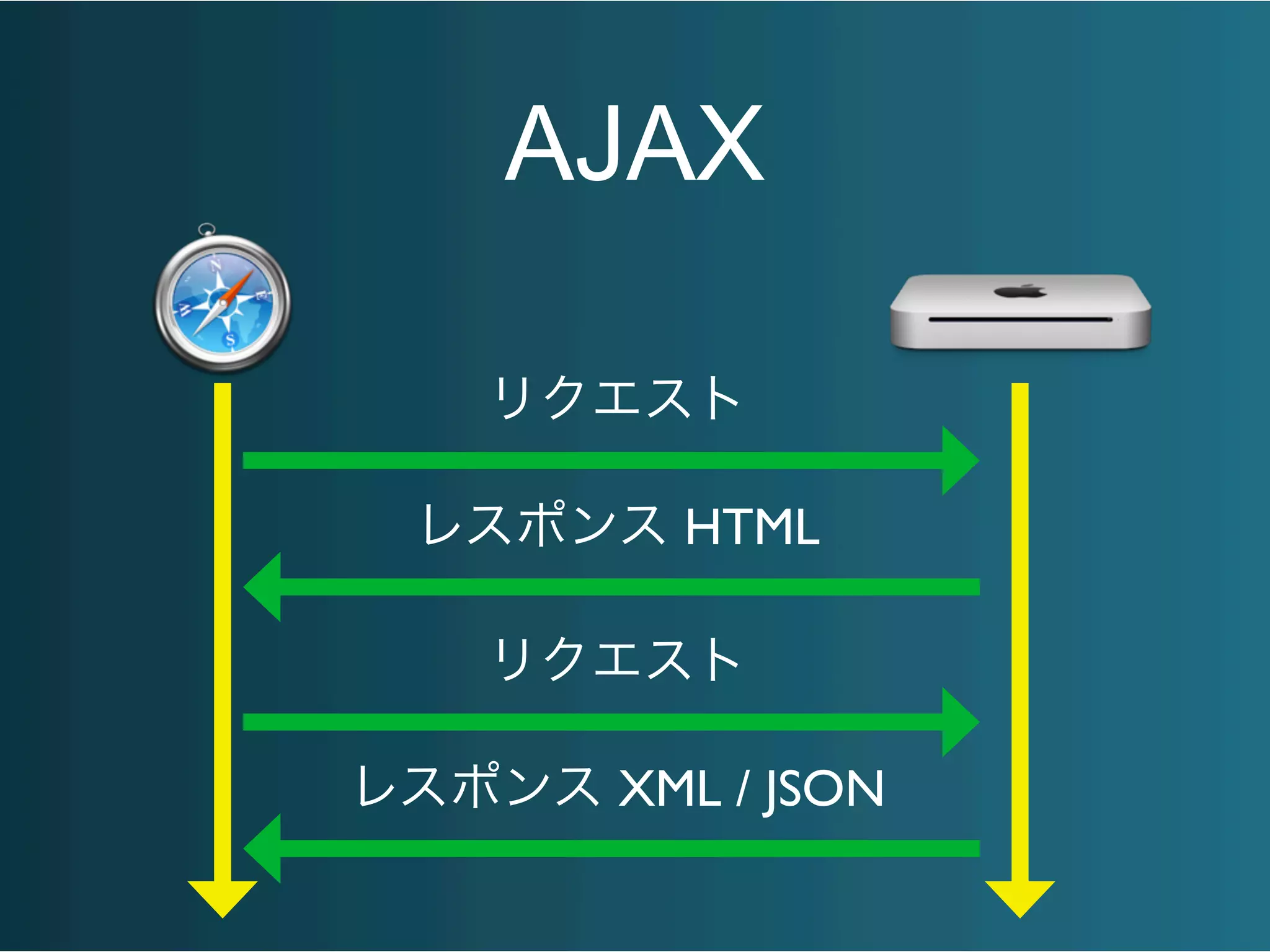
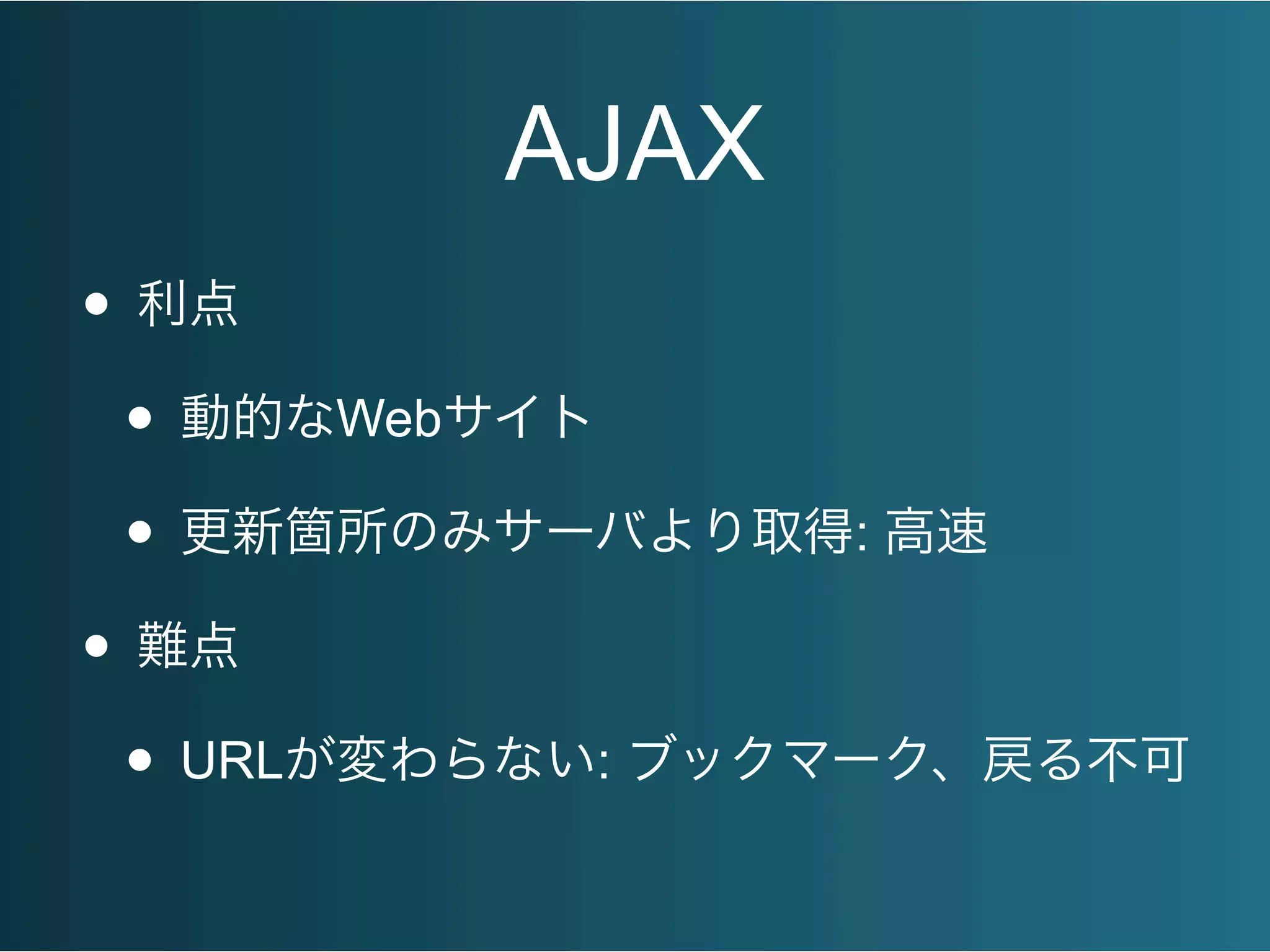
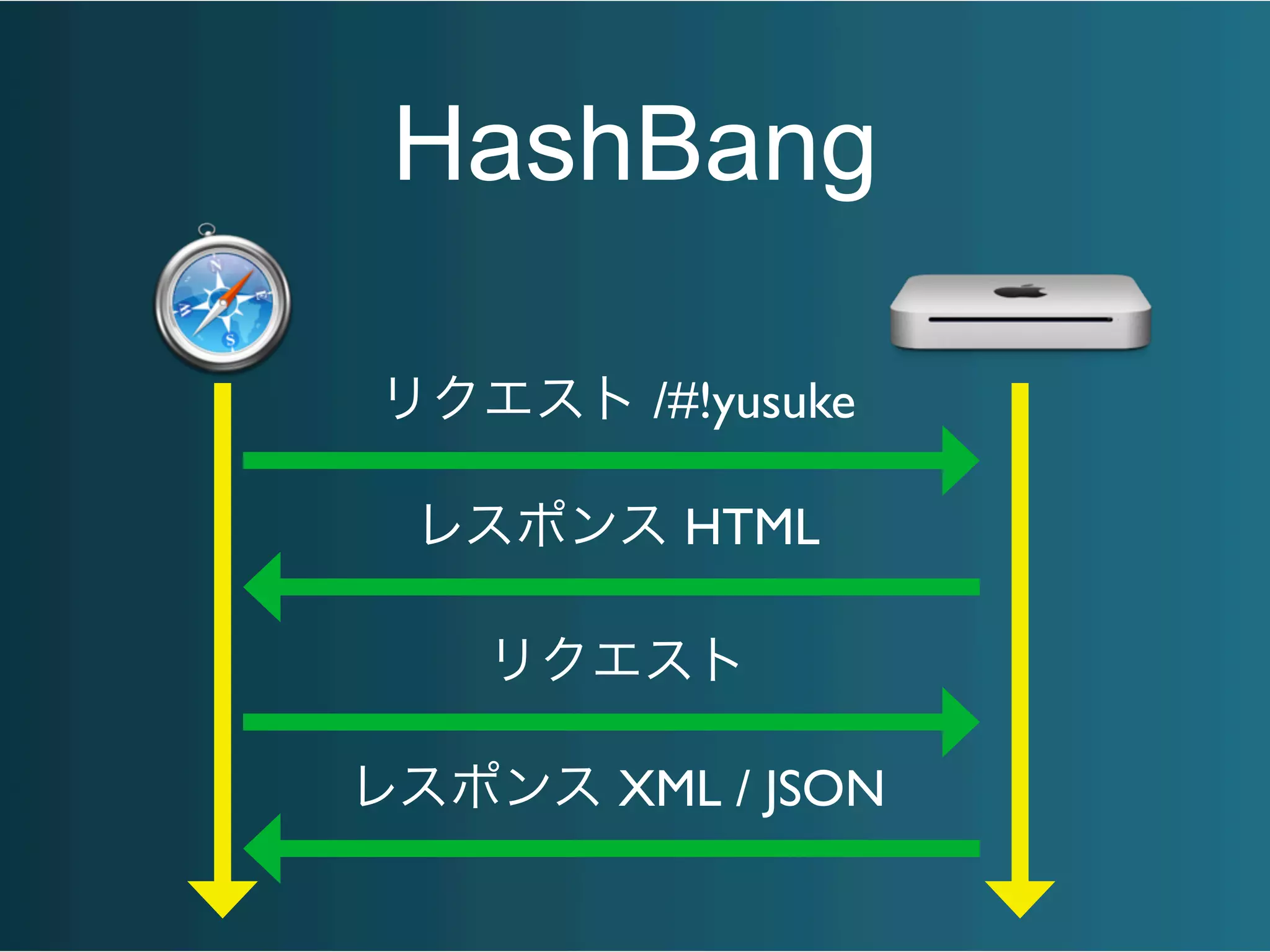
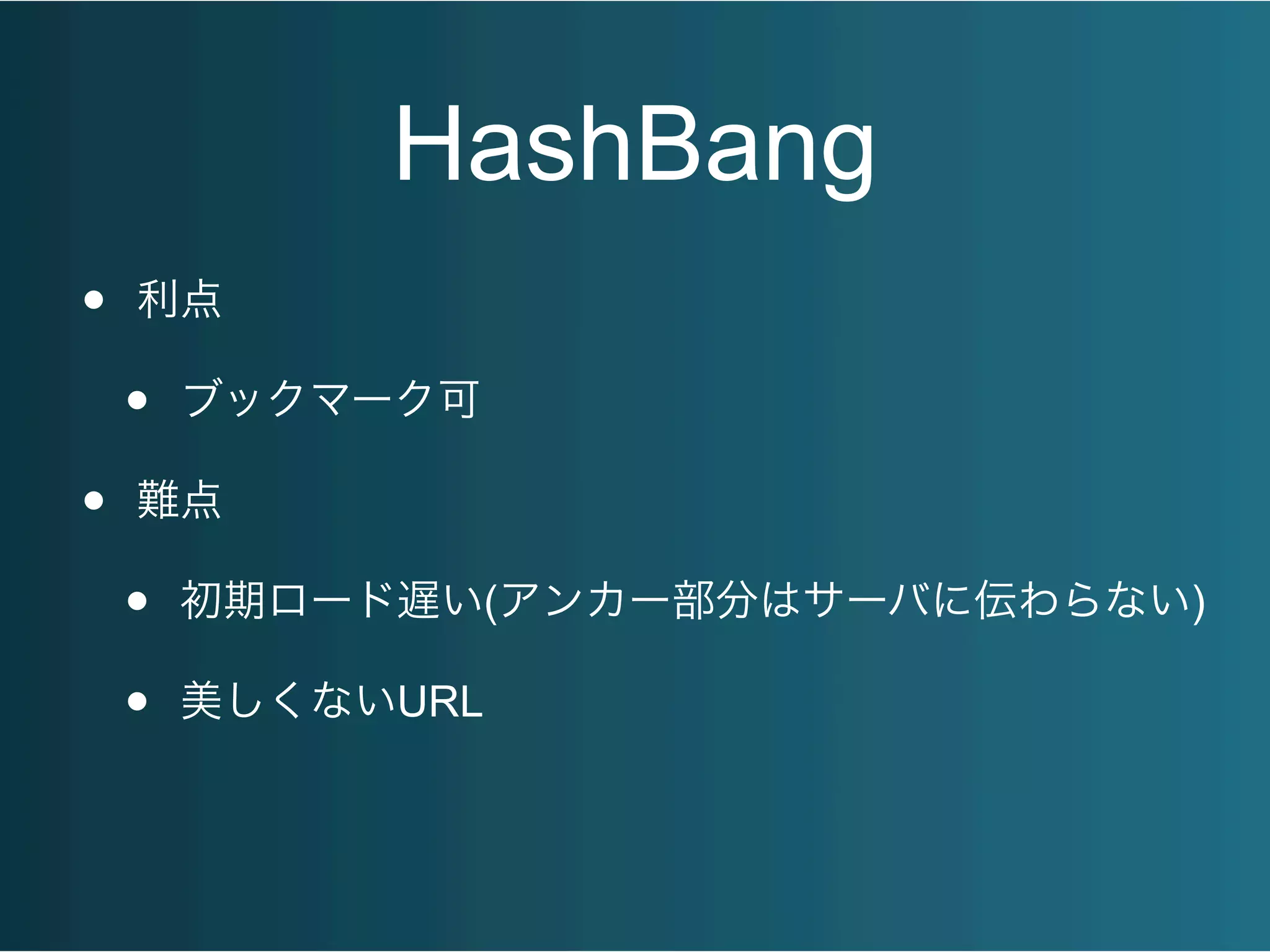
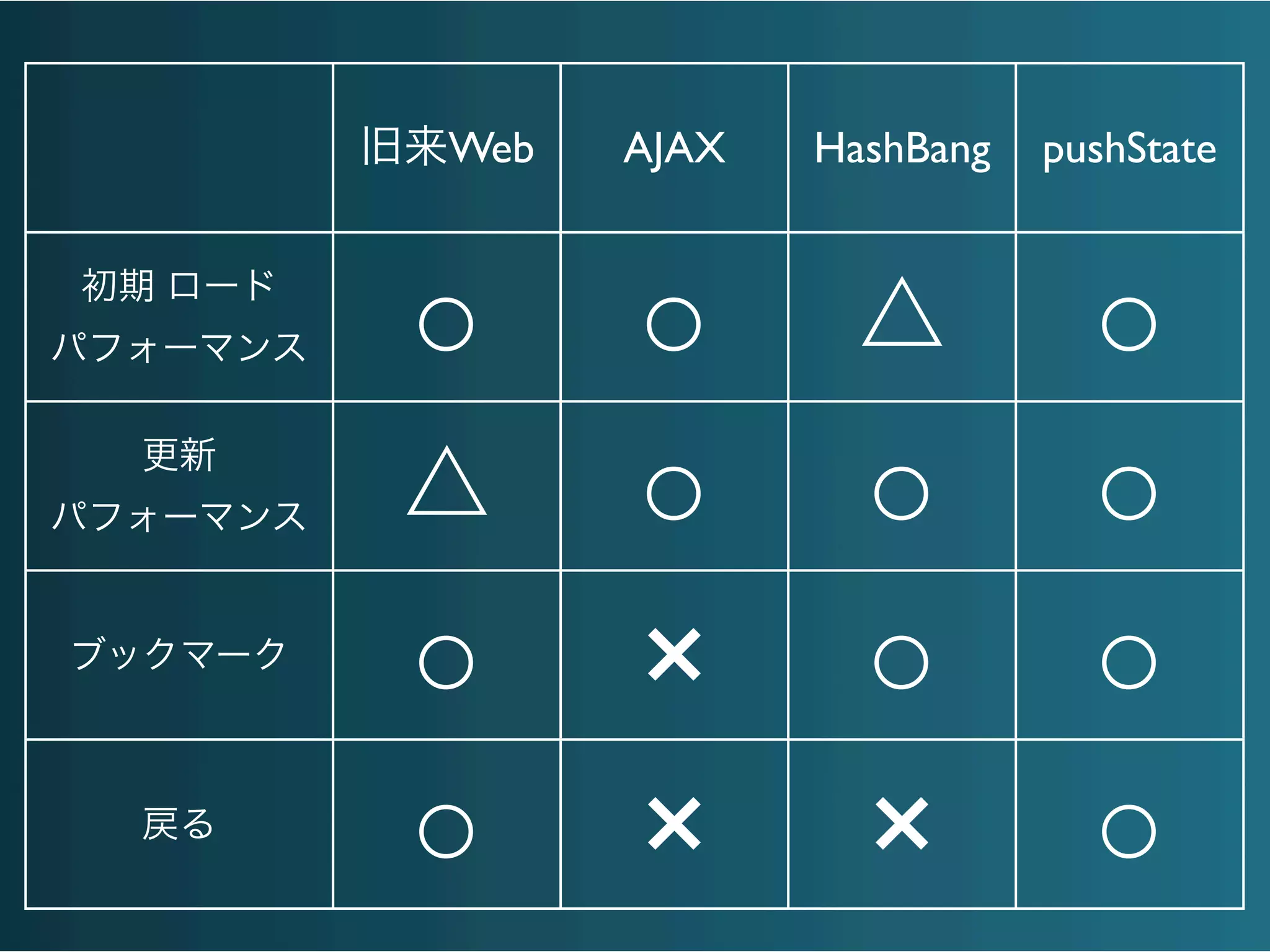
旧来Web AJAX HashBangpushState
初期 ロード
パフォーマンス ○ ○ △ ○
更新
パフォーマンス △ ○ ○ ○
ブックマーク
○ × ○ ○
戻る
○ × × ○
- 20.
- 21.
- 22.
- 23.
- 24.
- 25.
- 26.
- 27.
- 28.
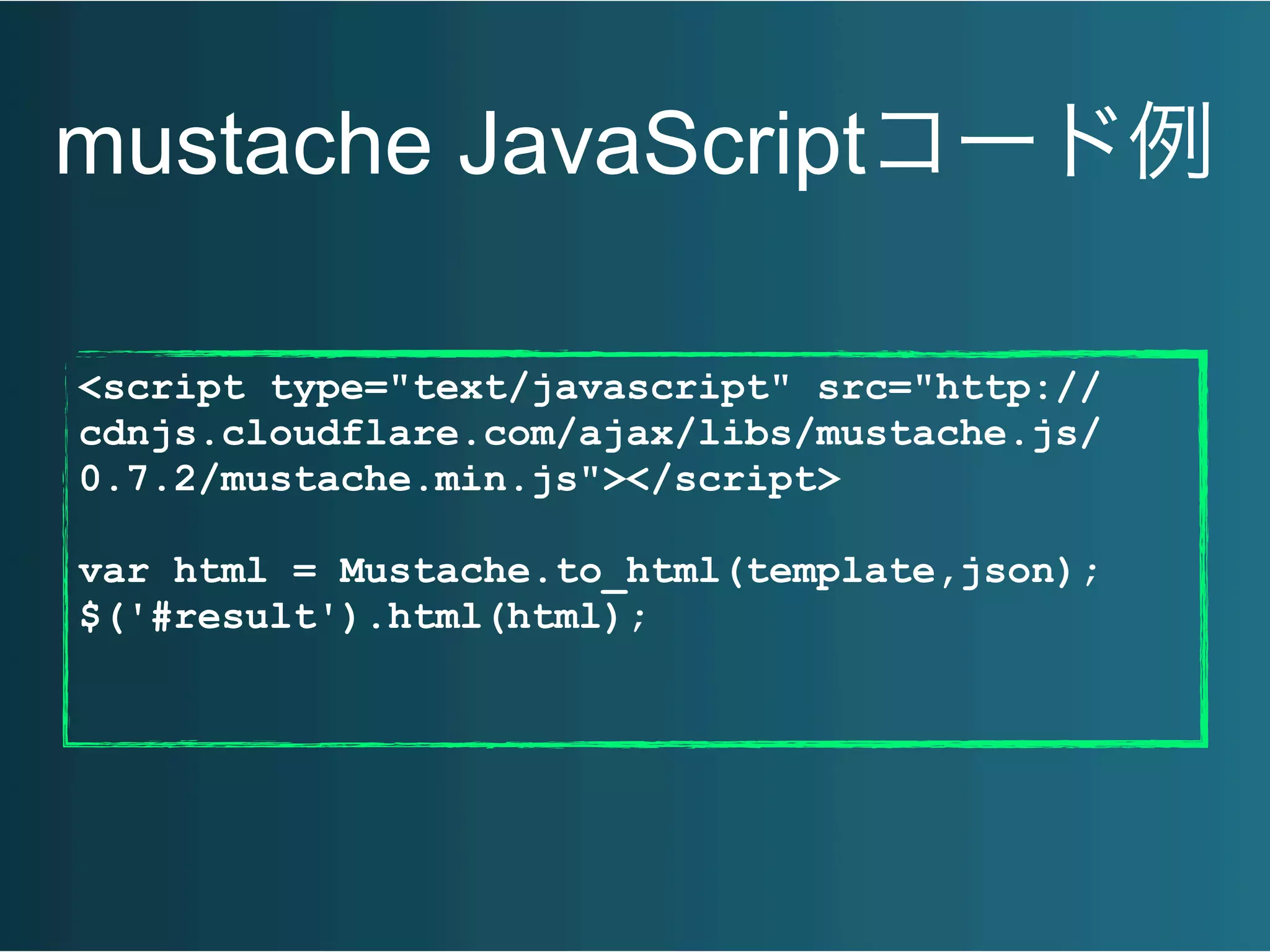
Mustacheプラグイン
• Play Framework1.x
• Play Framework 2.x
• Grails Mustache Plugin
https://github.com/julienba/play2-mustache
http://www.playframework.com/modules/mustache
http://grails.org/plugin/mustache
- 29.
- 30.