Cómo insertar enlaces e imágenes en HTML con el editor de Moodle
•Download as PPTX, PDF•
0 likes•528 views
El documento describe las funciones del editor HTML de Moodle para insertar enlaces e imágenes. Explica cómo insertar enlaces internos y externos seleccionando texto y usando el botón de enlaces, y cómo insertar imágenes ya subidas al servidor o nuevas imágenes mediante el botón Examinar y Subir.
Report
Share
Report
Share

Recommended
More Related Content
What's hot
What's hot (18)
Escribir Insertar Vinculos E Imagenes en Wikispaces

Escribir Insertar Vinculos E Imagenes en Wikispaces
Escribir insertar-vinculos-e-imagenes-en-wikispaces-1202313879971746-2

Escribir insertar-vinculos-e-imagenes-en-wikispaces-1202313879971746-2
Viewers also liked
Viewers also liked (7)
Tutorial.Curso libre, abierto y gratuito de introducción a Xampp y Mysql.

Tutorial.Curso libre, abierto y gratuito de introducción a Xampp y Mysql.
Similar to Cómo insertar enlaces e imágenes en HTML con el editor de Moodle
Similar to Cómo insertar enlaces e imágenes en HTML con el editor de Moodle (20)
Publicación de recursos en un aula virtual con Moodle

Publicación de recursos en un aula virtual con Moodle
Manual Usuario Wordpress Administracin Bsico 1234035881711306 1

Manual Usuario Wordpress Administracin Bsico 1234035881711306 1
More from socialsciences
More from socialsciences (20)
Recently uploaded
Recently uploaded (20)
Crear un recurso multimedia. Maricela_Ponce_DomingoM1S3AI6-1.pptx

Crear un recurso multimedia. Maricela_Ponce_DomingoM1S3AI6-1.pptx
Modelo de Presentacion Feria Robotica Educativa 2024 - Versión3.pptx

Modelo de Presentacion Feria Robotica Educativa 2024 - Versión3.pptx
tics en la vida cotidiana prepa en linea modulo 1.pptx

tics en la vida cotidiana prepa en linea modulo 1.pptx
El_Blog_como_herramienta_de_publicacion_y_consulta_de_investigacion.pptx

El_Blog_como_herramienta_de_publicacion_y_consulta_de_investigacion.pptx
Actividad integradora 6 CREAR UN RECURSO MULTIMEDIA

Actividad integradora 6 CREAR UN RECURSO MULTIMEDIA
LAS_TIC_COMO_HERRAMIENTAS_EN_LA_INVESTIGACIÓN.pptx

LAS_TIC_COMO_HERRAMIENTAS_EN_LA_INVESTIGACIÓN.pptx
Red Dorsal Nacional de Fibra Óptica y Redes Regionales del Perú

Red Dorsal Nacional de Fibra Óptica y Redes Regionales del Perú
La Electricidad Y La Electrónica Trabajo Tecnología.pdf

La Electricidad Y La Electrónica Trabajo Tecnología.pdf
Cómo insertar enlaces e imágenes en HTML con el editor de Moodle
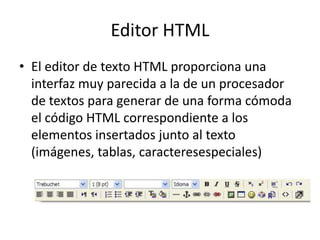
- 1. Editor HTML El editor de texto HTML proporciona una interfaz muy parecida a la de un procesador de textos para generar de una forma cómoda el código HTML correspondiente a los elementos insertados junto al texto (imágenes, tablas, caracteresespeciales)
- 6. Insertar enlaces Para insertar un enlace hay que seleccionar primero el texto y después pulsar el botón de la barra de herramientas del editor. Después, en la ventana que se abrirá , podemos teclear o pegar la URL de la página a la que deseamos apuntar, el Título o texto alternativo que aparecerá al poner el puntero del ratón sobre el enlace y el marco de destino (nueva ventana, mismo marco, misma ventana)
- 7. Además de enlazar a páginas Webs externas, también podemos vincular recursos HTML internos, es decir, localizados en el propio servidor Moodle. Para ello, utilizaremos el botón Buscar… para abrir el gestor de archivos y buscar el fichero deseado
- 8. Insertar imágenes Es importante tener en cuenta que cuando insertamos una imagen en un documento Web, ésta realmente no se inserta, sino que lo que realmente se inserta es un enlace al archivo de imagen. Este archivo debe subirse previamente al servidor Moodle.
- 10. Si la imagen que queremos insertar se encuentra en el servidor tan solo tendremos que seleccionarla en la ventana de la izquierda, Navegador de archivos. Una vista previa aparecerá en la ventana de la derecha, Previsualizar, y se mostrará su tamaño en los cuadros Anchura y Altura Si la imagen no está cargada en el servidor, pulsaremos el botón Examinar… para localizar el archivo en nuestro equipo y posteriormente pulsaremos el botón Subir para subirle al servidor.