
User interface prototyping techniques
- 1. User interface prototyping techniques Hans Põldoja
- 2. cba This work is licensed under the Creative Commons Attribution-ShareAlike 3.0 Estonia License. To view a copy of this license, visit http://creativecommons.org/licenses/by-sa/3.0/ ee/ or send a letter to Creative Commons, 171 Second Street, Suite 300, San Francisco, California, 94105, USA.
- 3. Process • Following the design patterns / interface guidelines • Creating separate prototype(s) for each functionality (user story) • Making changes in the user story, if needed • Putting the pieces together • Taking photos of the process (paper prototyping) • Finding missing stories / prototypes
- 4. Design patterns, guidelines & grids
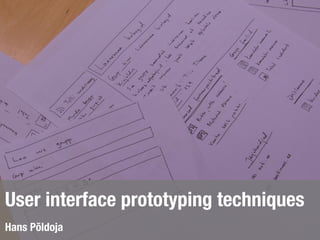
- 9. From user stories to paper prototypes
- 15. Redesigning existing interfaces
- 19. Preparation • Creating tasks based on the scenarios • Creating related interview questions
- 20. Designing the right tasks “Years ago, we helped with a study of Ikea.com, looking at how people found products on the site.When we got there, they'd already started the testing process and were using tasks like "Find a bookcase." Interestingly, every participant did exactly the same thing: they went to the search box and typed "bookcase". Upon our suggestion, the team made a subtle change to the instructions they were giving their participants: "You have 200+ books in your fiction collection, currently in boxes strewn around your living room. Find a way to organize them." We instantly saw a change in how the participants behaved with the design. Most clicked through the various categories, looking for some sort of storage solution. Few used Search, typing in phrases like "Shelves" and "Storage Systems". And, nobody searched on "bookcase".” (Jared M. Spool) (Spool, 2005)
- 21. What to focus on? • Terminology. Do they understand the terms in the UI? • Navigation. Does the flow match what users expect? • Content. Does it provide the right level of information? • Page layout. Is content organized as users expect? • Functionality. What additional features are desired? (Ginsburg, 2009)
- 22. Testing session • Test person • “Paper computer” • Facilitator
- 24. Balsamiq Mockups
- 25. OmniGraffle
- 26. OmniGraffle
- 27. OmniGraffle
- 28. References • Ginsburg, S. (2009). An agile approach to iPhone design: Paper prototyping + user testing. http://www.slideshare.net/ginsburgdesign/an-agile-approach-to- iphone-design-paper-prototyping-user-testing • Spool, J.M. (2005). Seven Common Usability Testing Mistakes. http:// www.uie.com/articles/usability_testing_mistakes/
- 29. Thank You! • hans.poldoja@tlu.ee • http://imkedesign.wordpress.com
