
Step By Step Guide
- 1. attracTV Studio – Step By Step
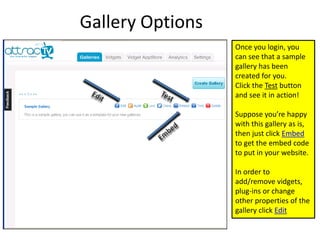
- 2. Gallery List Once you login, you can see that a sample gallery has been created for you. Click the Test button and see it in action! Suppose you’re happy with this gallery as is, then just click Embed to get the embed code to put in your website. In order to add/remove vidgets, plug-ins or change other properties of the gallery click Edit
- 3. Edit Gallery After clicking Edit you get to the Edit Gallery screen. In this screen the main job is done: 1. Setting the Gallery properties 2. Adding removing vidgets 3. Setting the relevant plug-ins After every step you can click Save and then Test to test your changes. Now click Gallery Vidgets to add a new vidget
- 4. Gallery Vidgets List In the Gallery Vidgets screen you see the list of vidgets attached to your gallery, you can sort them, enable/disable them in the gallery, Edit a vidget and remove /add new ones. There are two types of vidgets – standard and menu vidgets. Menu vidgets enable the user to open a vidget on demand.
- 5. Edit Vidget After you click “Edit” on a certain vidget in the gallery, the “Edit Vidget” modal window opens.
- 6. Add Vidget To Gallery After you click “Add Vidget” a modal window opens with a table of available vidget applications. You can choose to create a new instance or re-use existing one from any vidget. If an instance from that vidget already exists in this gallery you will notice an “Existing in Gallery” indicator. After you’re done adding vidgets to the gallery don’t forget to save the gallery.
- 7. Saving The Gallery After you added vidgets to the gallery you have to enable them in order for them to become active for clients. After that you must click save/save-and- close for your changes to take affect.
- 8. Vidgets List Screen A single vidget may be attached to multiple galleries. Due to that fact, vidgets can be Create a created and managed vidget independently from any specific gallery. From the Vidgets screen you can add and remove vidget instances and manage their content.
- 10. Types Of Vidgets
- 11. Embed Code Generator The embed code generator screen is the place you configure and then grab the html embed code to put in your website. First choose the vidget gallery that with wish to embed and the type of video player you use, then a relevant set of additional options opens. Once you’ve set the preferences click “Update And Preview” and then grab the code. Here’s an example how to do it with a video from YouTube
- 12. Embed Code With YouTube Video Using a video from YouTube is simple: 1. Go to the relevant video page in YouTube and click embed 2. Copy the URL to the video that should look like http://www.youtube.com /v/VIDEO_ID 3. Open the Embed Code generator in the studio, in the example setup choose YouTube. 4. Update the file to the URL you copied from YouTube 5. Click Update&Preview and you’re ready to copy the embed code
- 13. Grab The Embed Code Copy the embed code and put it in your website.
