The document discusses the concept of combining responsive web design (RWD) with server-side components, known as Ress, to enhance mobile web experiences. It explains how Ress allows for adaptive layouts and server-side optimizations, making it suitable for teams lacking in advanced RWD skills and for situations requiring layout adjustments across devices. The author outlines various implementation strategies and the challenges associated with Ress, emphasizing that it is not a one-size-fits-all solution.


























































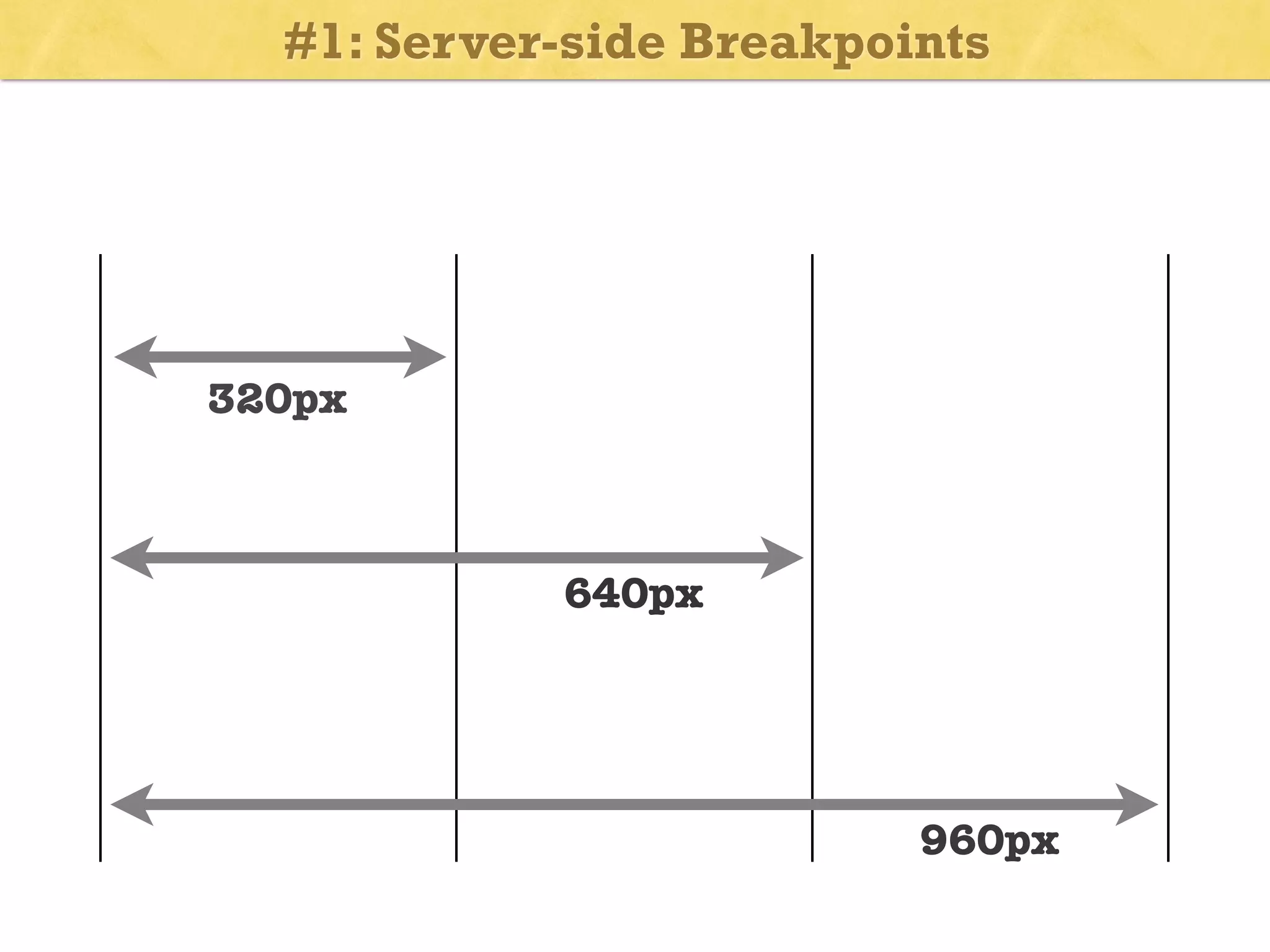
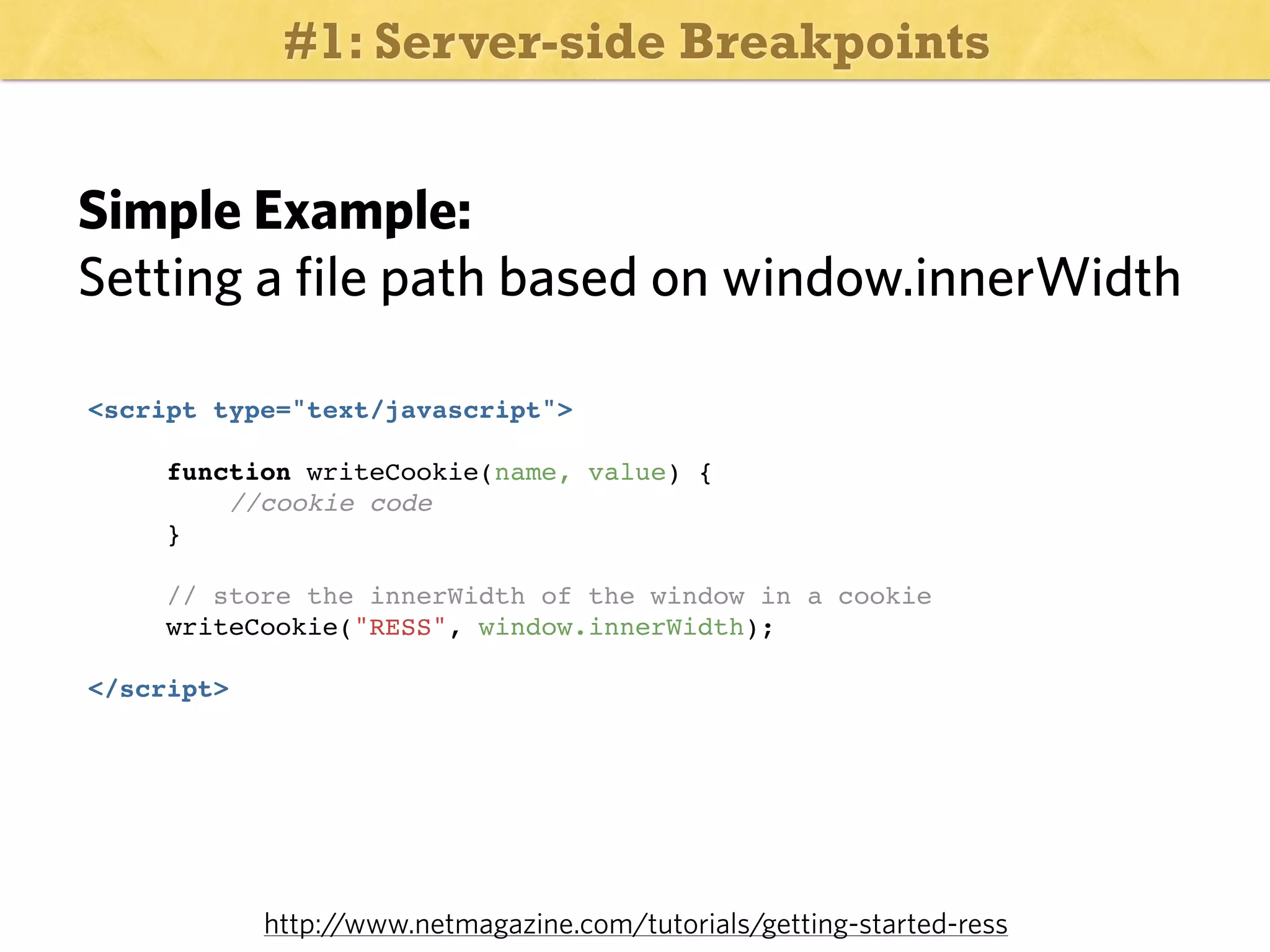
![#1: Server-side Breakpoints
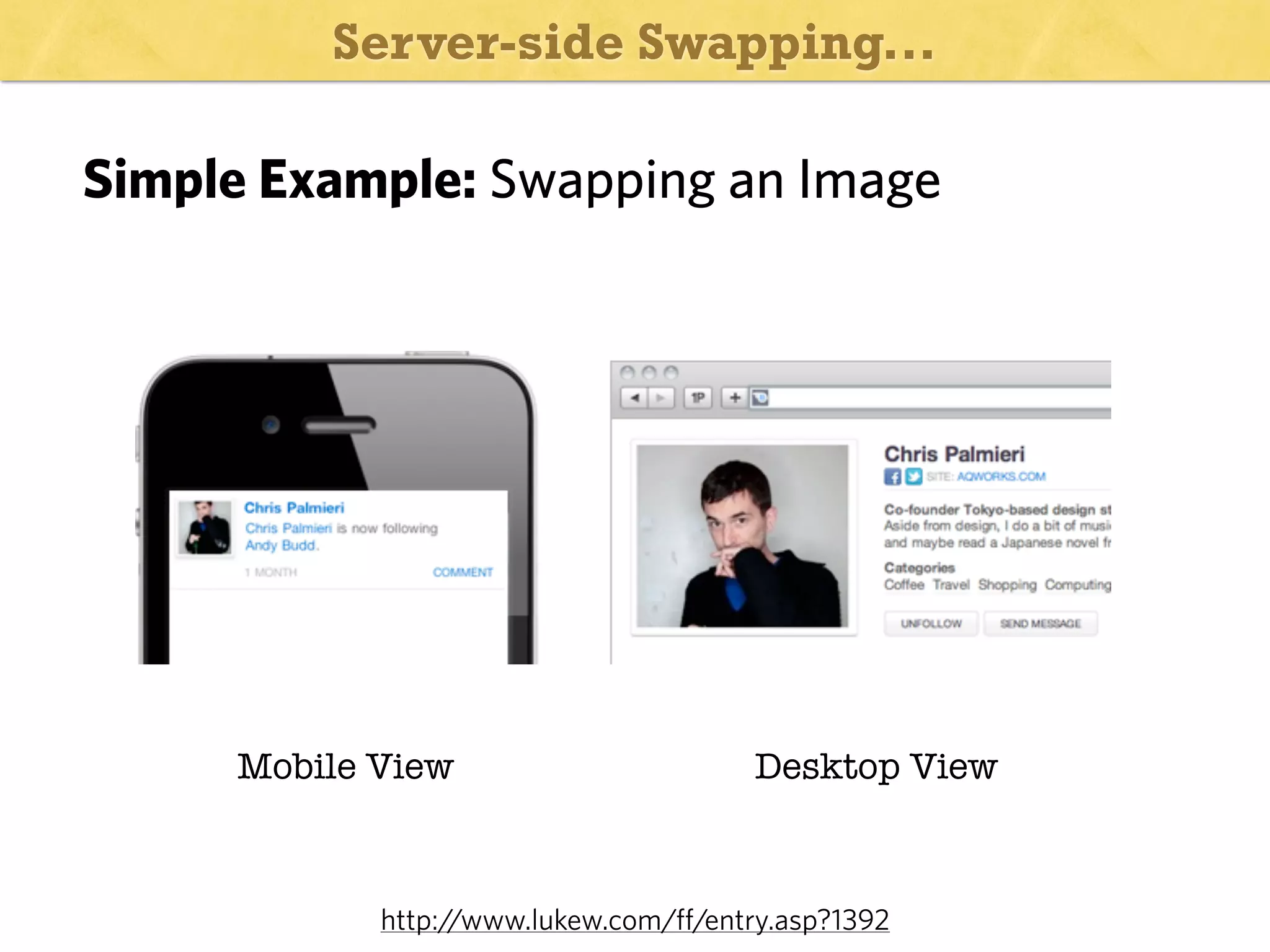
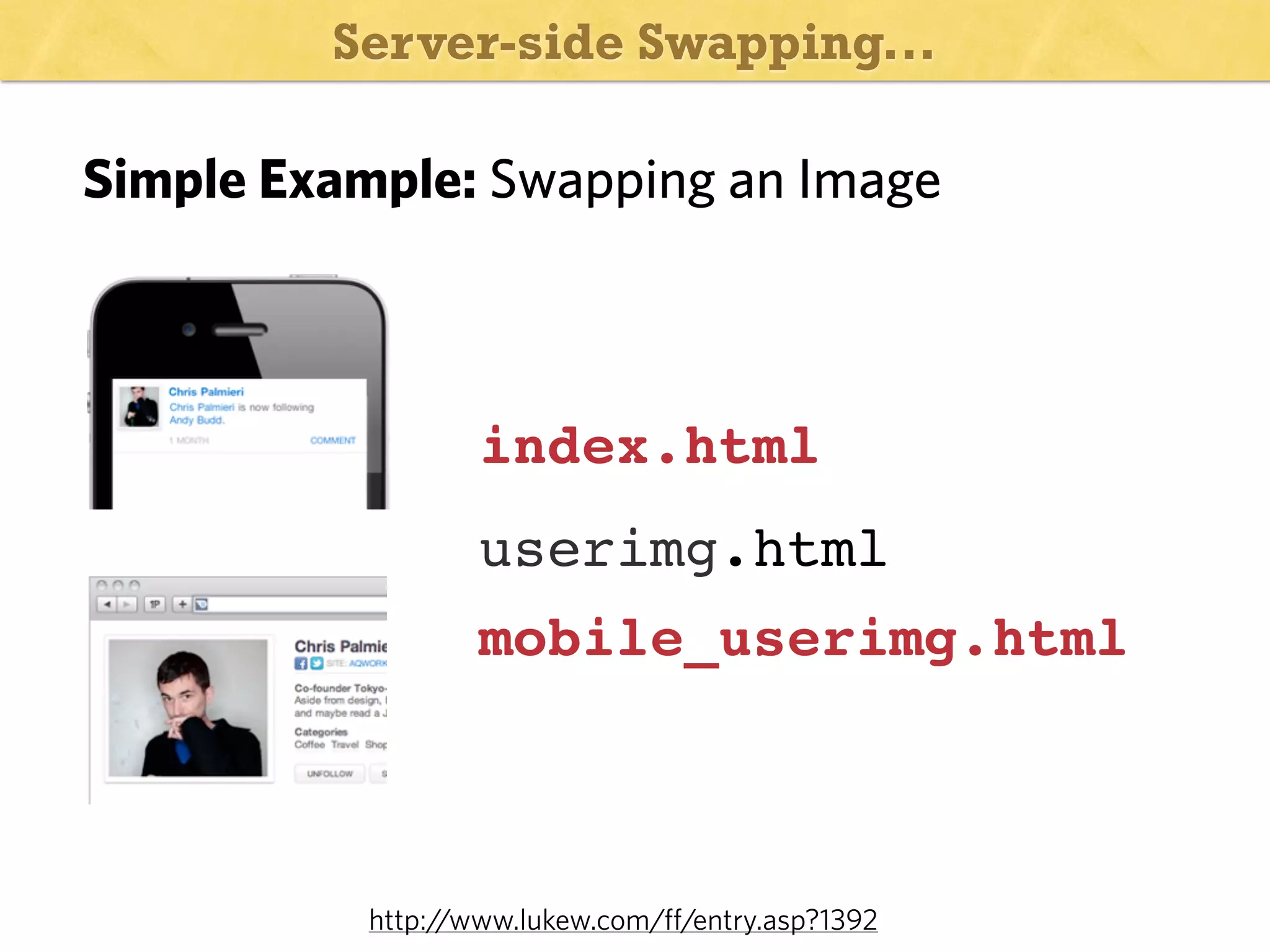
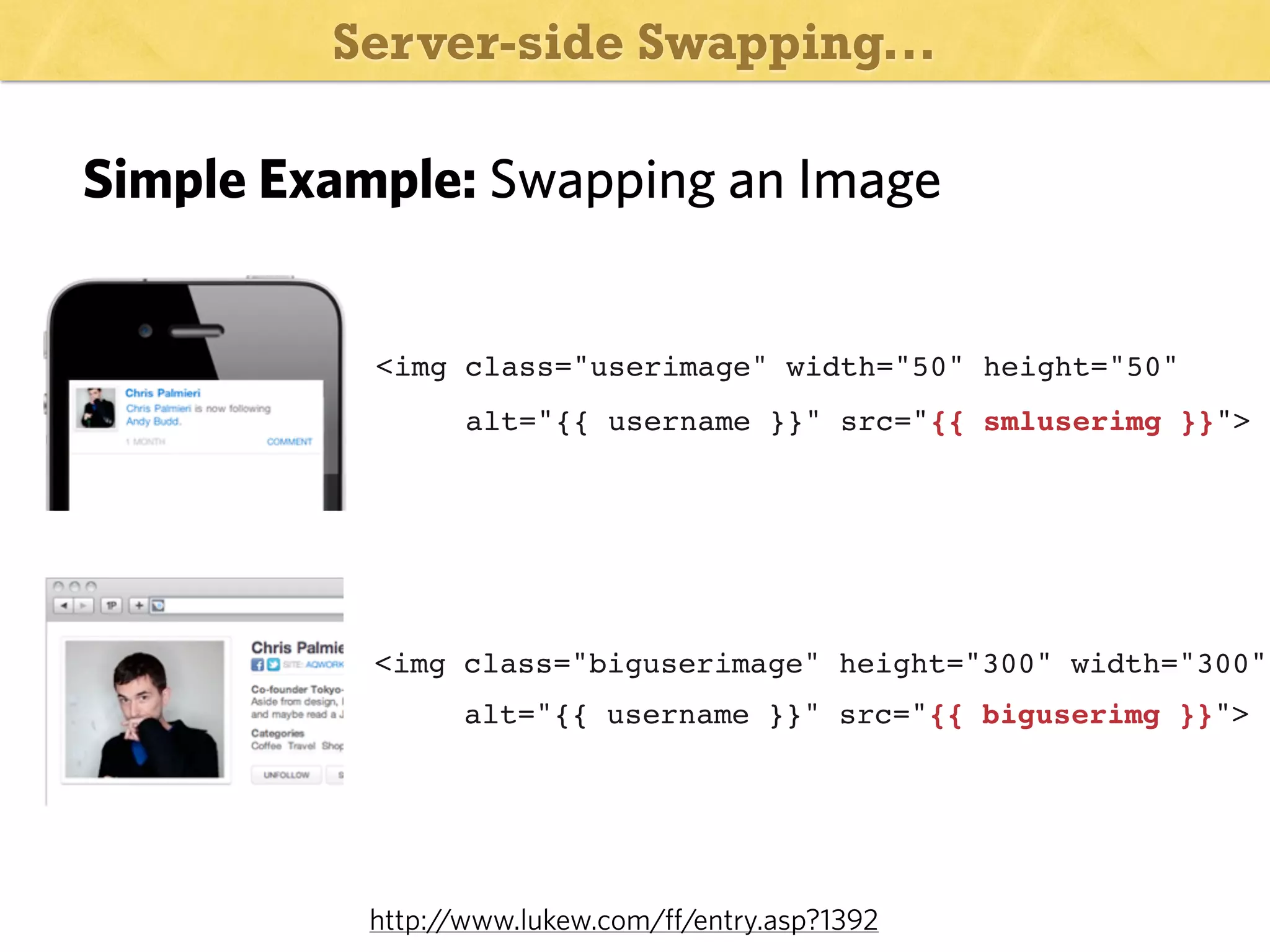
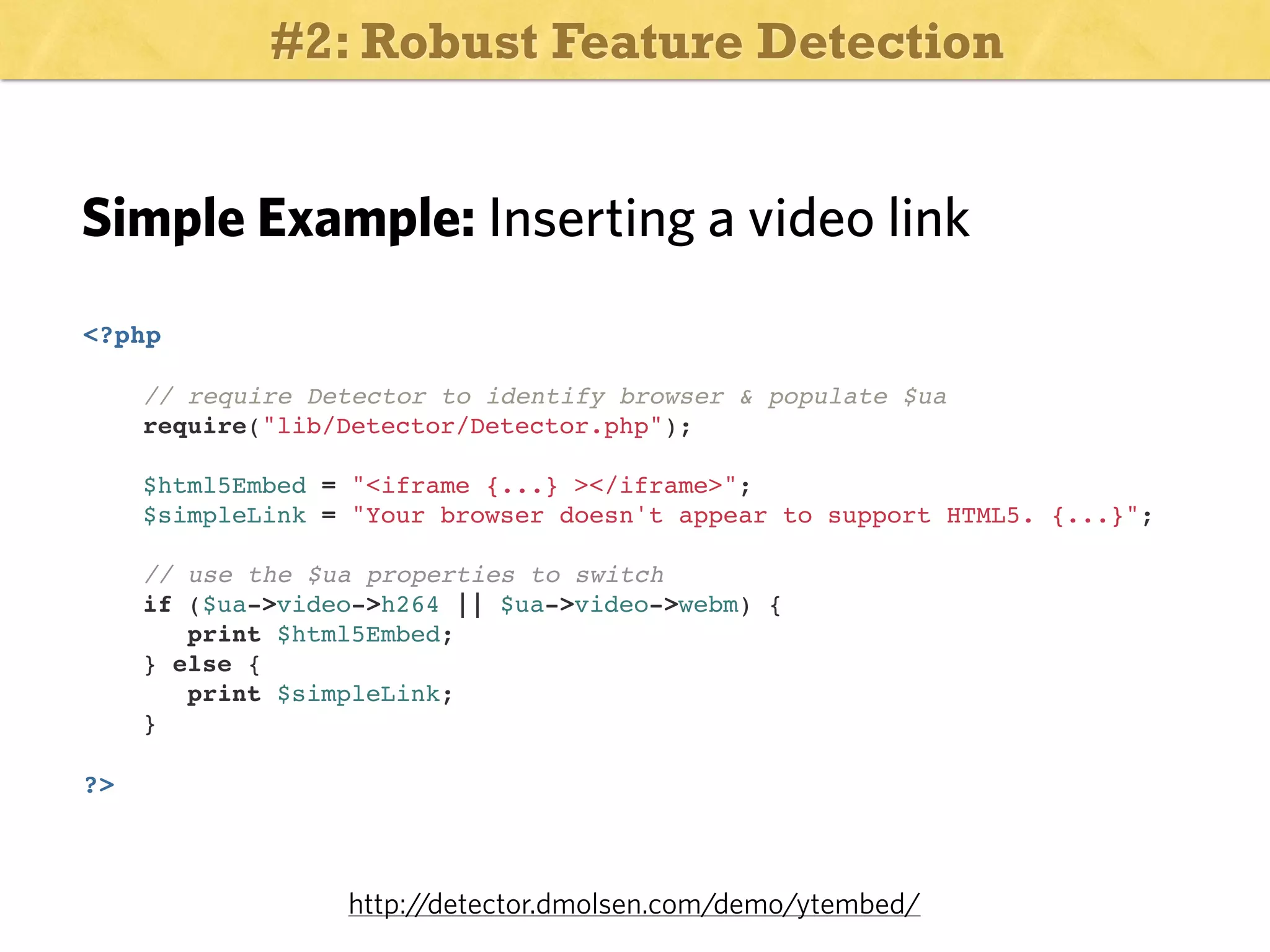
Simple Example:
Setting a file path based on window.innerWidth
<?php
// grab the cookie value
$screenWidth = $_COOKIE[‘RESS’];
// set the img path var
if ($screenWidth <= 320) {
$imgPath = “320”;
} else if ($screenWidth < 960) {
$imgPath = “640”;
} else {
$imgPath = “960”;
}
// print out our image link
print “<img src=‘/rwd/images/”.$imgPath.”/car.jpg’ alt=‘Car’ />”;
?>
http:/
/www.netmagazine.com/tutorials/getting-started-ress](https://image.slidesharecdn.com/ress-final-131021100213-phpapp01/75/The-Server-Side-of-Responsive-Web-Design-59-2048.jpg)








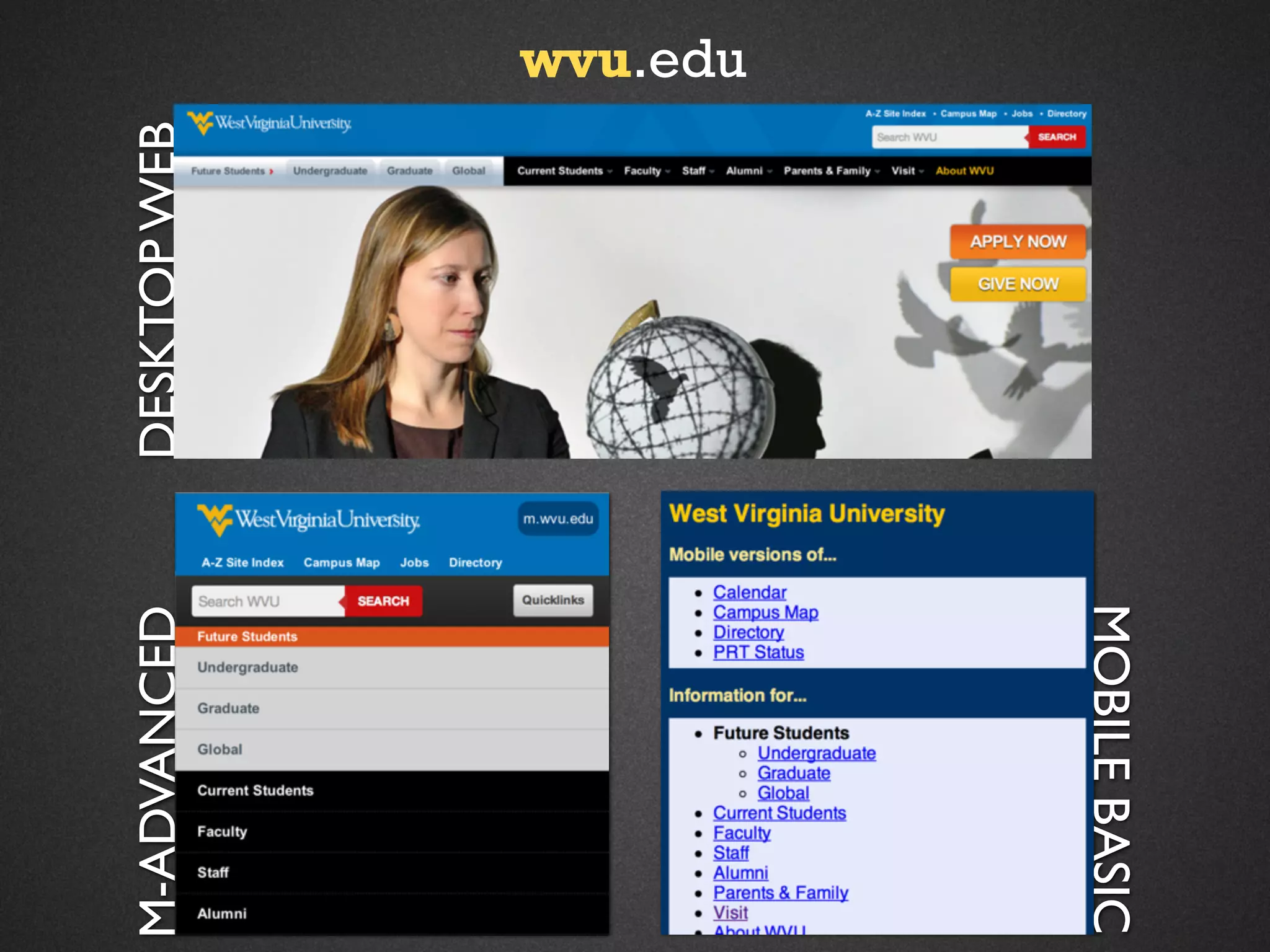
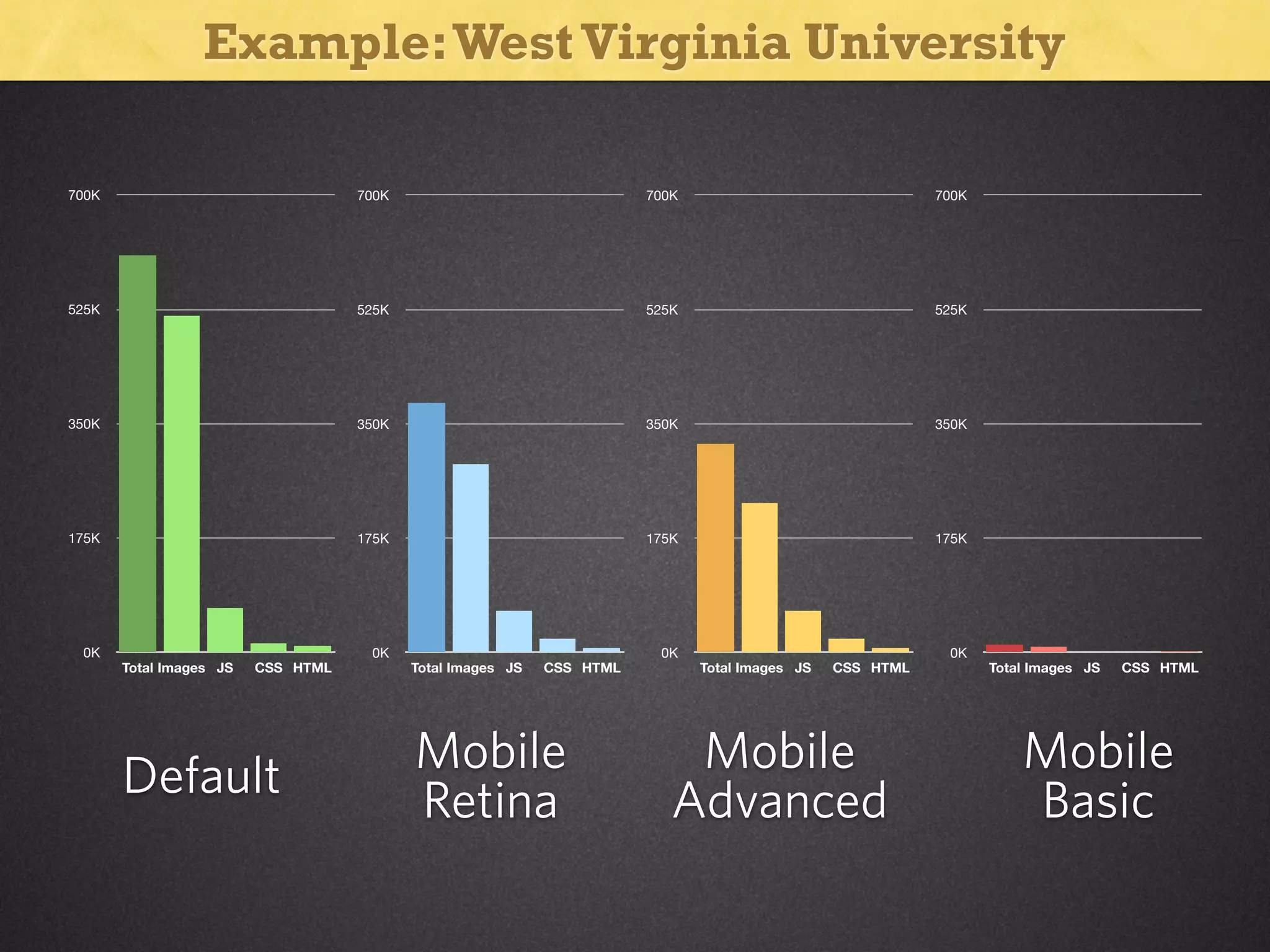
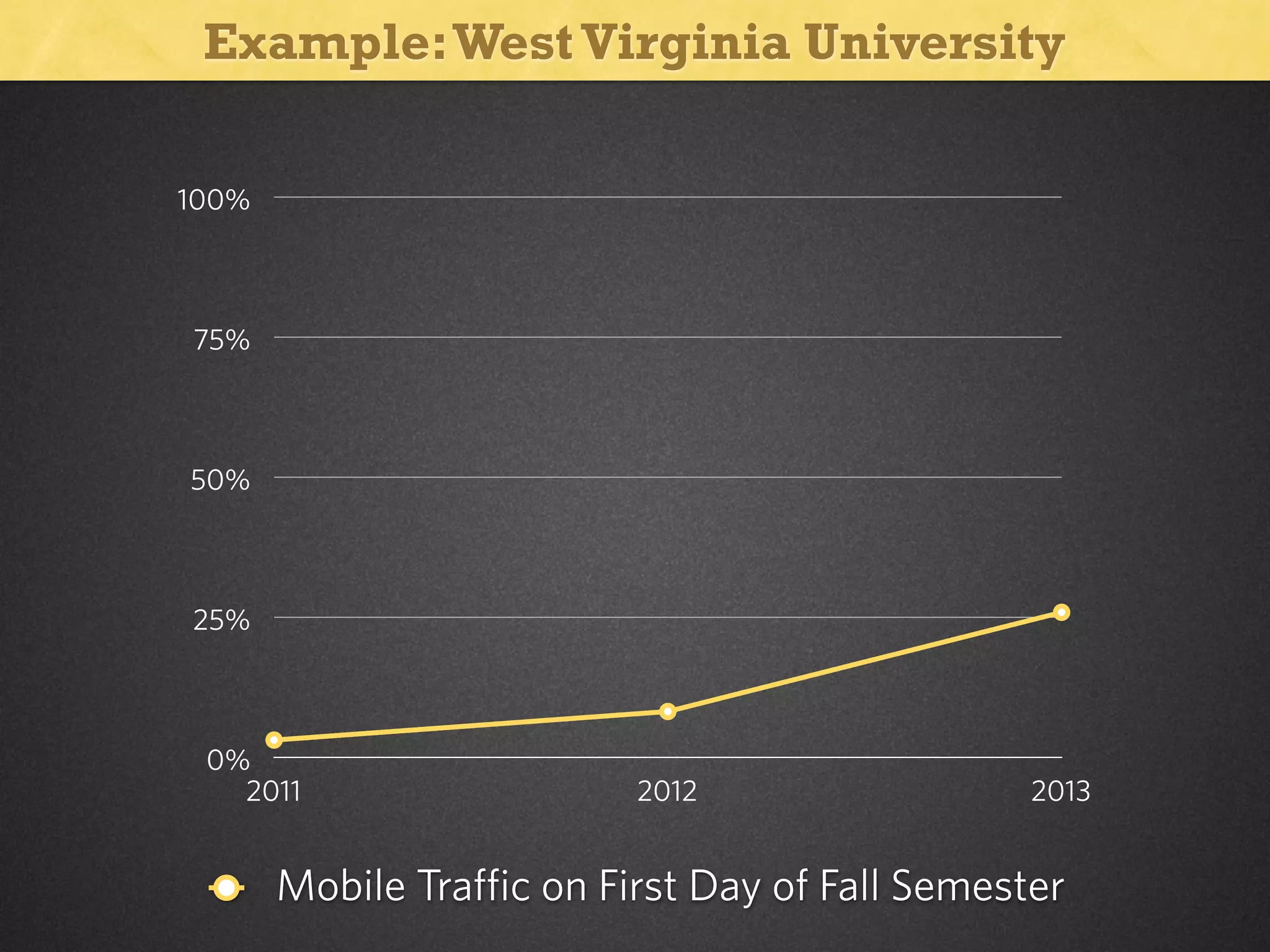
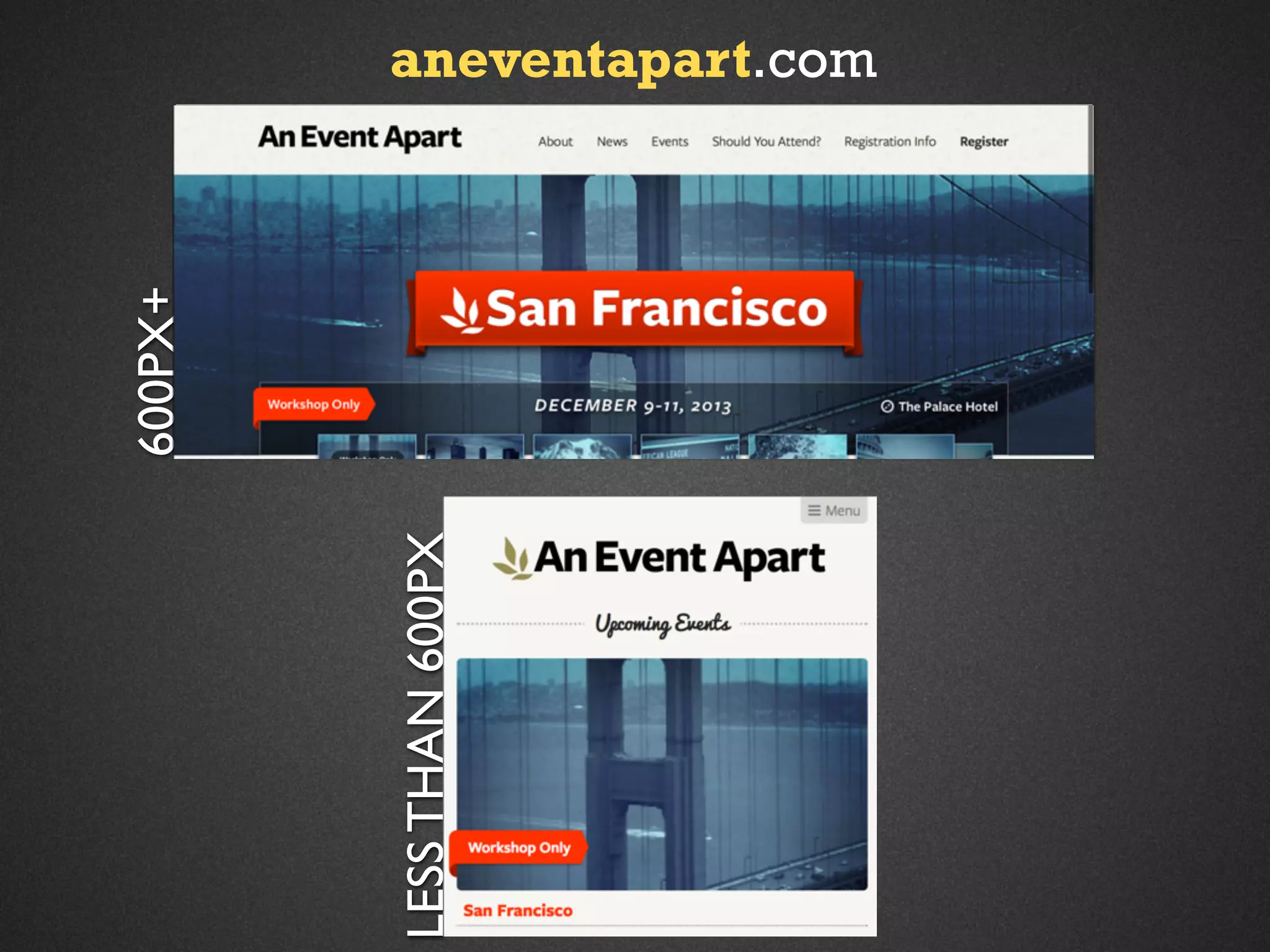
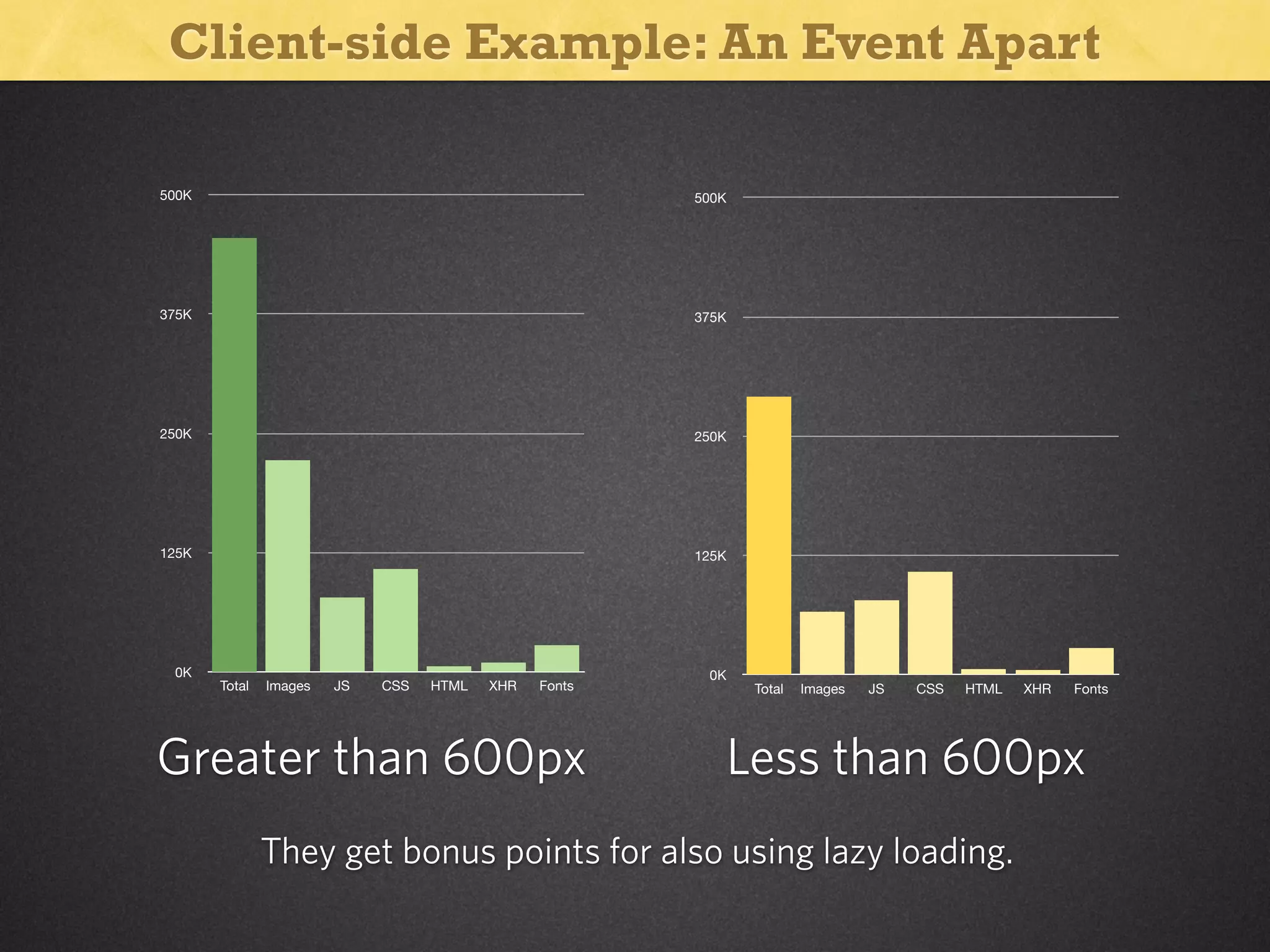
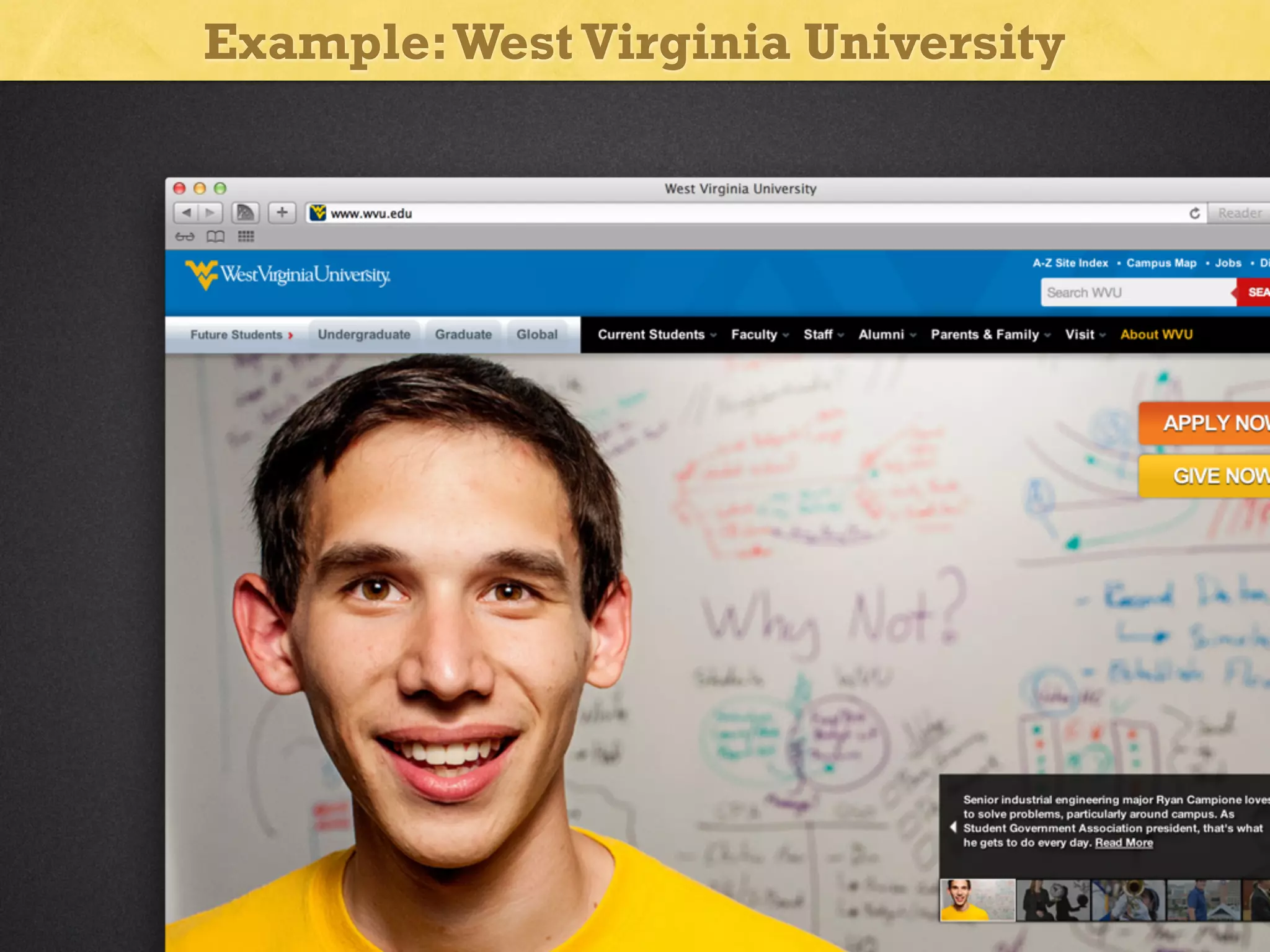
![Example: West Virginia University
Hybrid Example: Mixing Types of Detection
{
{
"mobile-advanced-ie": {
"isMobile": true,
"browser": "IE Mobile"
},
"mobile-advanced-retina": {
"isMobile": true,
"hirescapable": true
},
"mobile-advanced": {
"isMobile": true,
"features": [ "csstransforms" ]
},
"mobile-basic": {
"isMobile": true
},
"ie": {
"browser": "IE",
"major": "7||8"
}
}](https://image.slidesharecdn.com/ress-final-131021100213-phpapp01/75/The-Server-Side-of-Responsive-Web-Design-68-2048.jpg)