More Related Content
PPT
PDF
PDF
Web frontend performance tuning PDF
つかってみよう!Yeoman 〜HTML5 Webアプリ開発を効率化するツールの紹介〜 PDF
PDF
PDF
【もくもく会】Windows環境でSassを使う!Gulp導入のキモ PDF
デザイナーさんでもできる Browsersync からはじめる作業効率化 What's hot
PDF
これで大丈夫。Web制作で使うコマンドラインツールの名前と役割をざっくり理解する PPT
PPTX
PDF
これから始める人のためのjQuery入門 先生:大竹 孔明 PPTX
PPTX
JS と Canvas で作るシューティングゲーム PDF
PDF
Web Speech API でおっさんの声を美少女化してみた PDF
PDF
Pusherとcanvasで作るリアルタイムグラフ PDF
レスポンシブおっぱいでまなぶスケーラブルグラフィックス PDF
PDF
PDF
PDF
PDF
PPT
PDF
ぱんちら.js -JavaScriptでテクスチャマッピング- HTML5飯発表資料 PDF
仮想通貨ビットコイン 安全なペーパーワレットの作り方 PDF
Viewers also liked
ODP
PDF
業務アプリケーションにおけるモダンWeb開発の現状ーHTML5開発って簡単なの? ODP
PDF
SPAに必要なJavaScriptFrameWork PDF
PPTX
Riot.jsを用いたweb開発 takusuta tech conf #1 PDF
PDF
PDF
フロントエンドのツール Yeoman を勘違いしていた PDF
RESTful開発フロントエンド編(SPA・AltJS・フレームワーク) PDF
Facebookページの投稿に、いいね!した友達やファンを集計するアプリbooshaka Similar to Yeoman RIAビルドツール超入門
PDF
つかってみよう!Yeoman 〜riaビルドツール超入門+α〜 PDF
タスクランナー導入 〜とあるWordPress制作環境〜 PDF
オープンソースで始めるオフラインアプリケーション開発入門 PDF
ひしめき合うOpen PaaSを徹底解剖! PaaSの今と未来 PDF
PPTX
DOCX
AITC 女子部 第一回 Web HTML5 補足資料v0.1 PDF
KEY
PDF
WEBアプリケーションビルド・ テストツール YEOMAN PDF
PDF
PDF
フロントエンド制作向け ビルドツールGruntを PHPバックエンド開発で利用する @M_Ishikawa #phpcon2013 PDF
KEY
PDF
JJUG CCC 20150411 grails3 Spring-boot PDF
開発スタイルのこれから for Backbone (powerd by Yeoman) PDF
フロントエンド制作向けビルド ツールGruntがバックエンド 開発でも意外と使える! @M_Ishikawa #yapcasia PDF
サーバーだけじゃない!Linux デスクトップを使い倒そう その3 ― 今話題の Kotlin から Ruby、C++ 1x…の開発環境を整える PDF
More from Masakazu Muraoka
PDF
PDF
JavaScriptで ごく普通にhttp通信をする 〜esp8266+espruinoでhttp getリクエストをするテスト〜 PPTX
react-jsonschema-formについて PDF
PPTX
PPTX
Async awaitでの繰り返し処理についての小話 PPTX
PDF
Web屋という仕事のこれから Web動向からWeb屋に必要な技術を考えてみる PDF
HTML5が最近どうなっていて何があぶなっかしいのか? PDF
PDF
PDF
PPTX
PPTX
Mozapps installがなくなったことへの不平不満 PDF
FxOSはウェアラブルデバイスの夢を見るか? PDF
PDF
PDF
PDF
Gaiaのソースコードに見るちょっと未来のweb app開発 PDF
実はとれました。System xhrでcsv形式のopen dataを取得する Recently uploaded
PDF
PCCC25(設立25年記念PCクラスタシンポジウム):コアマイクロシステムズ株式会社 テーマ 「AI HPC時代のトータルソリューションプロバイダ」 PDF
PCCC25(設立25年記念PCクラスタシンポジウム):日本ヒューレット・パッカード合同会社 テーマ1「大規模AIの能力を最大限に活用するHPE Comp... PDF
PCCC25(設立25年記念PCクラスタシンポジウム):Pacific Teck Japan テーマ3「『TrinityX』 AI時代のクラスターマネジメ... PDF
PCCC25(設立25年記念PCクラスタシンポジウム):Pacific Teck Japan テーマ2「『Slinky』 SlurmとクラウドのKuber... PDF
論文紹介:DiffusionRet: Generative Text-Video Retrieval with Diffusion Model PDF
論文紹介:HiLoRA: Adaptive Hierarchical LoRA Routing for Training-Free Domain Gene... PDF
論文紹介:MotionMatcher: Cinematic Motion Customizationof Text-to-Video Diffusion ... PDF
PCCC25(設立25年記念PCクラスタシンポジウム):エヌビディア合同会社 テーマ1「NVIDIA 最新発表製品等のご案内」 PDF
PCCC25(設立25年記念PCクラスタシンポジウム):日本ヒューレット・パッカード合同会社 テーマ3「IT運用とデータサイエンティストを強力に支援するH... PDF
PCCC25(設立25年記念PCクラスタシンポジウム):富士通株式会社 テーマ1「HPC&AI: Accelerating material develo... PPTX
ChatGPTのコネクタ開発から学ぶ、外部サービスをつなぐMCPサーバーの仕組み PPTX
2025年11月24日情報ネットワーク法学会大井哲也発表「API利用のシステム情報」 PDF
膨大なデータ時代を制する鍵、セグメンテーションAIが切り拓く解析精度と効率の革新 PDF
ニューラルプロセッサによるAI処理の高速化と、未知の可能性を切り拓く未来の人工知能 PDF
AI開発の最前線を変えるニューラルネットワークプロセッサと、未来社会における応用可能性 Yeoman RIAビルドツール超入門
- 1.
- 2.
自己紹介
むらおか まさかず
村岡正和 @bathtimefish
Webアプリケーション開発 IT業務システム設計/開発
Webサービス導入/事業戦略コンサルティング
HTML5-WEST.jp代表 / 京都GTUG / CSS Nite in OSAKA / 神戸ITフェス
ティバル実行委員など
HTML5-WEST.jp
HTML5 JavaScript
Python
中国拳法 主夫になりたい
炊事 Google Apps
http://html5-west.jp/
- 3.
- 4.
- 5.
- 6.
- 7.
- 8.
- 9.
- 10.
- 11.
- 12.
- 13.
- 14.
- 15.
- 16.
- 17.
- 18.
- 19.
- 20.
- 21.
- 22.
- 23.
- 25.
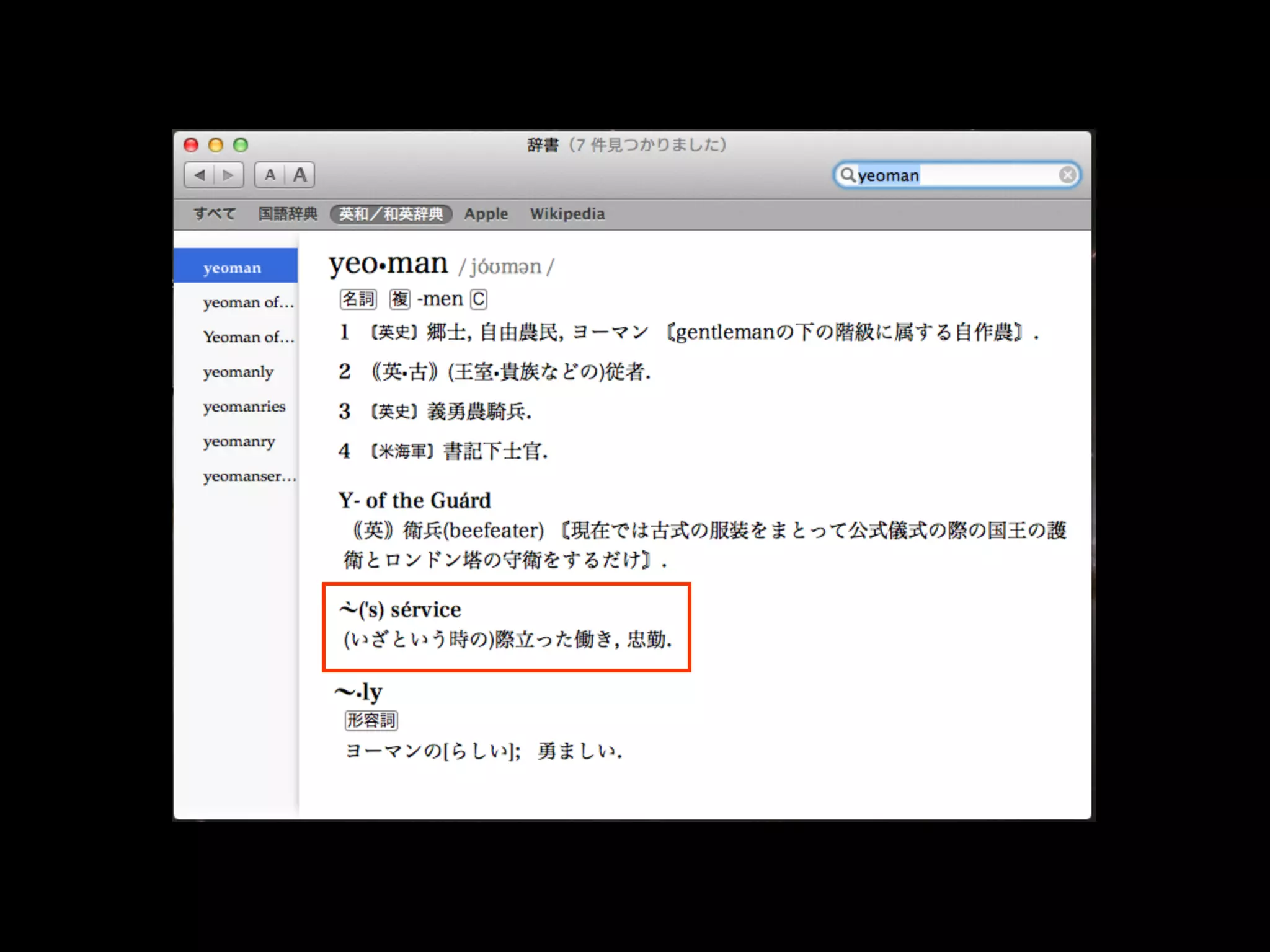
い ざ とい う と き の 際 立 っ た 働 き
Yeoman s service
デキるオッサン
- 26.
- 27.
- 28.
- 29.
- 30.
- 31.
- 32.
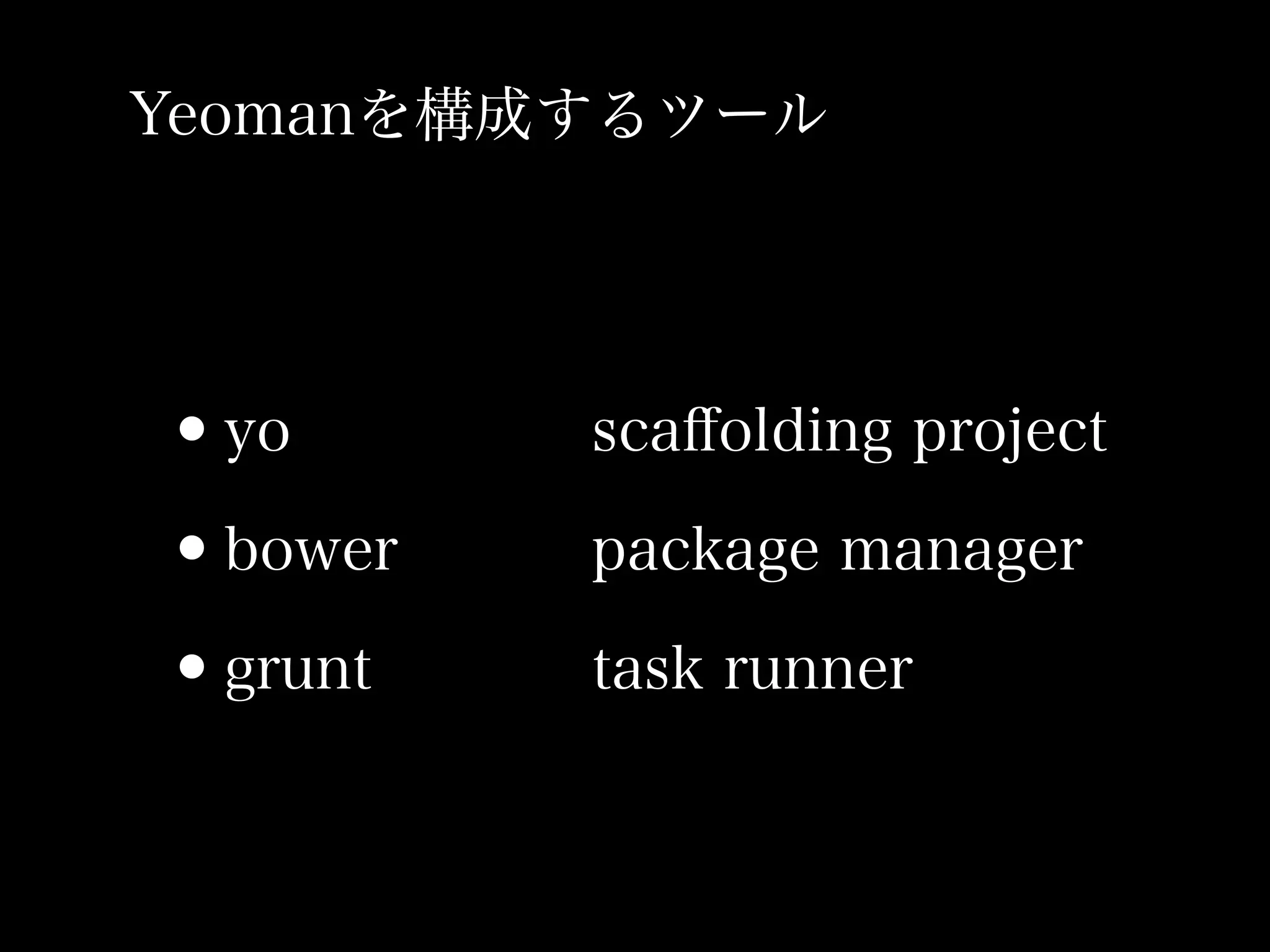
Yo
•Yeomanのプロジェクトを生成する
$ yowebapp
angular, backbone, ember, chromeapp...
様々なフレームワークのscaffoldingが可能。
HTML5 Boilerplate, Gruntfile.js, component.json,
node_modulesの自動配置。
- 33.
- 34.
- 35.
- 36.
- 37.
- 38.
- 39.
- 40.
- 41.
- 42.