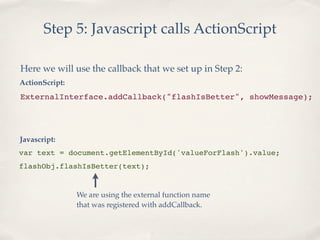
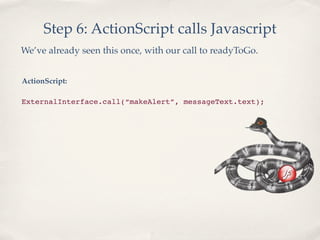
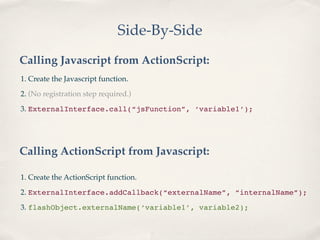
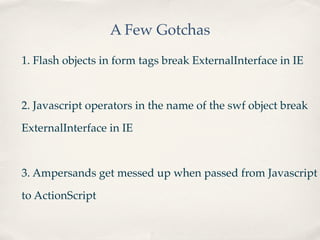
The document provides an overview of how to connect Javascript and Flash using the ExternalInterface API. It discusses allowing Flash to control parts of the webpage and allowing webpage events to control what is displayed in Flash. It outlines the key steps of making sure ExternalInterface is available, setting up callbacks, calling functions between Javascript and ActionScript, and some gotchas to watch out for like issues with form tags and ampersands in IE.












![Step 4: Get your Flash object in Javascript
HTML:
<object id="demo"...> This is the Flash object on the page.
... Note that the id and name has been
<embed name="demo".../> set, so that you can get to the object
</object> easily with javascript.
Javascript:
function sendValueToFlash(){
var flashObj;
if (navigator.appName.indexOf("Microsoft") != -1) {
flashObj = window["demo"]; The IE way.
} else {
flashObj = document["demo"]; The regular way.
}
...
}](https://image.slidesharecdn.com/flashpresentation-091108162416-phpapp01/85/Connecting-Flash-and-Javascript-using-ExternalInterface-13-320.jpg)